Global Content Blocksの代わりを探している。
全ページに同じ内容を入込みたい。
Global Content Blocksが公開停止となり、同じような機能をもったプラグインを見つけようと困っている方がいるようなので、同じ機能を持っているプラグインをご紹介したいと思います。英語版しかないようなのですが、機能はシンプルでより使いやすいと思います。
WP HTML Block
お使いのWordPressの管理画面にログイン後、プラグイン > 新規追加 > 「WP HTML Block」を検索して、下記の内容をインストールしてください。

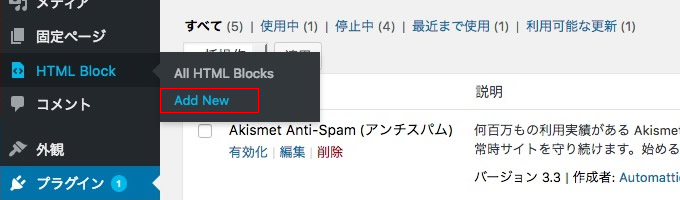
新規追加(add new)

左のメニューの中に、HTML Blockというものが追加されると思いますので、内容を追加しましょう。「add new」をクリックします。
共通となるコンテンツを作成

英語が苦手な方もいるかもしれませんが、覚えるとそんなに難しくないので大丈夫です。
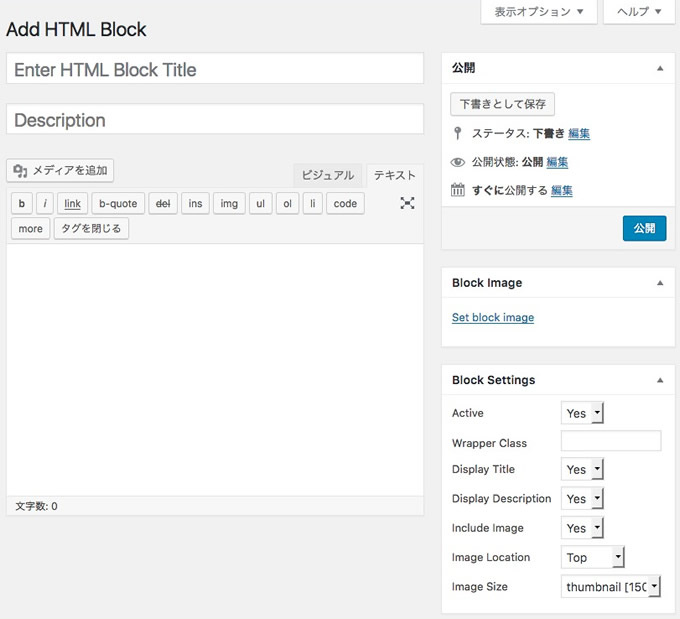
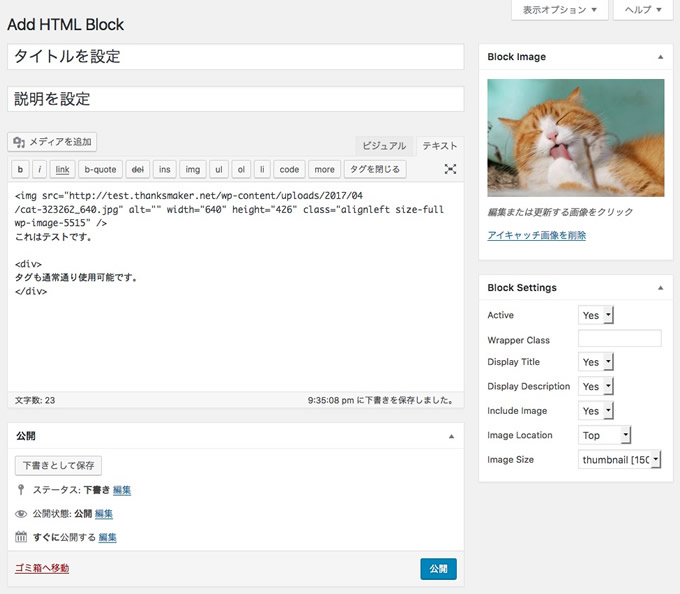
メインの設定
Enter HTML Block Title
タイトルを設定します。一覧でわかりやすいものを設定すると良いでしょう
Description
説明を設定できます。コンテンツの説明を入れ込んでおくとあとでわかりやすくなります。
Block Image
このブロックに画像を追加できます。内容の上部にサムネイルとして掲載することができます。
Block Settings
Active
このブロックが有効かどうかを設定できます。無効にすることも可能です。
Wrapper Class
ブロックにクラスを追加することができます。CSSやJavaScriptで設定することができますね。
Display Title
上記で設定したタイトルを表示させるかどうかを決めることができます。
Display Description
上記で設定した説明を表示させるかどうかを決めることができます。
Include Image
上記で設定したBlock Imageを表示させるかどうかを決めることができます。
Image Location
Block Imageの位置を決められます。
Image Size
Block Imageの大きさを決められます。
サンプル設定

サンプルとして、猫の画像を使わせていただきました。WordPressの追加と同じような内容がこのように追加できると思います。
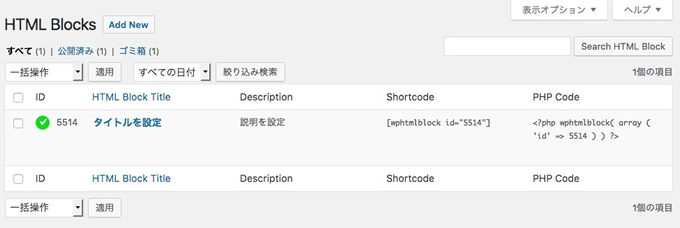
挿入する

作成が完了したら、左のメニューの「HTML Block > All HTML Blocks」へ移動すると上記のように作成が完了していることがわかると思います。
下記に従い、コードを挿入することで内容を表示させることができます。
Shortcode
記事内にコピペすることで内容を表示させることができます。
PHP Code
テンプレートファイルの中などに書き込むことで内容を表示させることができます。
まとめ
例えば、広告の掲載やお知らせの掲載を全部の記事に掲載したい!しかも管理画面で常に変更したい!という時に、便利なプラグインだと思います。
Global Content Blocksが削除され、新しいサイトを作成する時に使用ができなくなった。Global Content Blocksを使っているサイトもいつWordpressのバージョンが上がって使えなくなるかわからない。
こちらのプラグインを使ってみるのはいかがでしょうか?
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。