設置したFacebookの機能の幅がはみ出してきちんと表示できない。
Facebookのいいね!ボタンやコメント機能をホームページに追加する事が出来ます。
パソコンやタブレット、スマートフォンによって幅が変化するレスポンシブのデザインを採用していると、横幅をホームページの幅に合わせて100%にし、きちんと表示した方が、閲覧者にとって親切です。
Facebook Like Boxと設置例
Facebookページへのいいね!を増やす事ができます。
設置方法はこちら(英語)

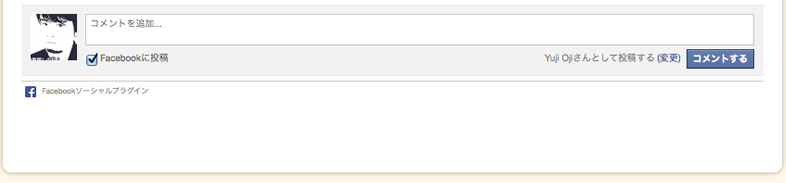
Facebook Commentsの設置例
記事にコメントをしてもらうことで、閲覧者とのコミュニケーションが活発になります。
設置方法はこちら(英語)
 このように、枠いっぱいに設置できるとダイナミックです。
このように、枠いっぱいに設置できるとダイナミックです。
既存の設置画面を見ると、幅を100%と指定しても、横いっぱいに設置することはできません。
そこで、CSSを使い、きれいに設置できるようにします。
CSSでFacebookの設置を横幅100%に
こちらをお使いのCSSファイルに追加すると、設定できます。高さも横幅に合わせ自動的に調整されます。
他にバッティングする設定がない事を確認してください。
Facebook Like BoxへCSS適用
[css].fb-like-box,
.fb-like-box iframe[style],
.fb-like-box span {
width: 100% !important;
height: inherit;
}
[/css]
Facebook CommentsへCSS適用
[css].fb-comments,
.fb-comments span,
.fb-comments iframe
{
width: 100% !important;
}
[/css]
まとめ
閲覧者の殆どが、スマートフォンやタブレット端末からのアクセスである事が多くなってきています。
パソコンだけできちんと表示されているだけでは、モバイルでの閲覧者には、不十分である場合があります。ソーシャルサービスとの連携は現在必須ですので、このような機能をできるだけ多くの端末で、きちんと表示されるようにする事は、非常に大切となっています。もしわからない事がありましたらお問い合わせください。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。











