レイアウトが崩れる
結構切実な問題です。いくら設定を見直しても直せない。
ホームページに来てくれる人がいて、教えてくれる「ホームページが壊れていますよ」
どうしよう。やっと直しても、今度は、別のブラウザでおかしい。
直ったものに手を加えて、直したら、直っていた方のデザインが壊れてしまった。
お手上げ。。。。
なんとかしたい。
標準的なホームページのレイアウト
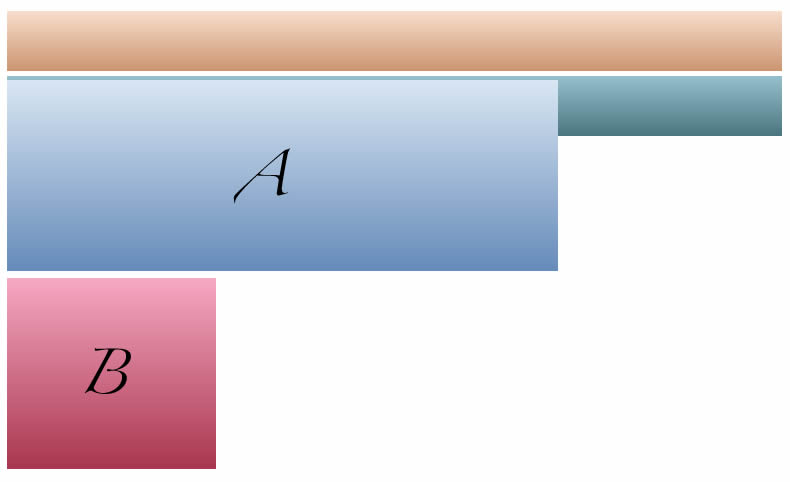
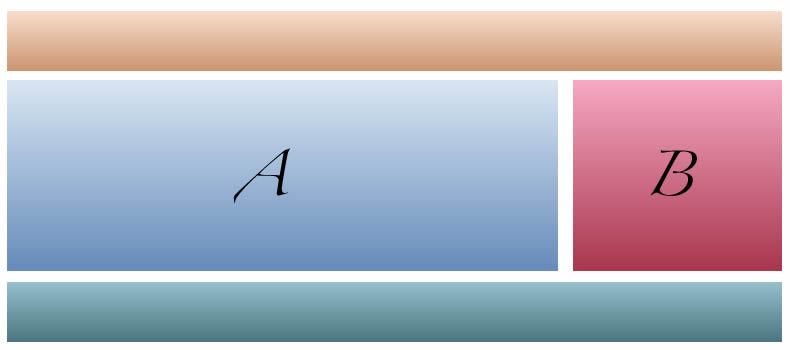
標準的なホームページのレイアウトはこうなっていませんか?

ヘッダーがあって、コンテンツをのせる場所(A)、サイドバーメニューの(B)、そして、フッター。
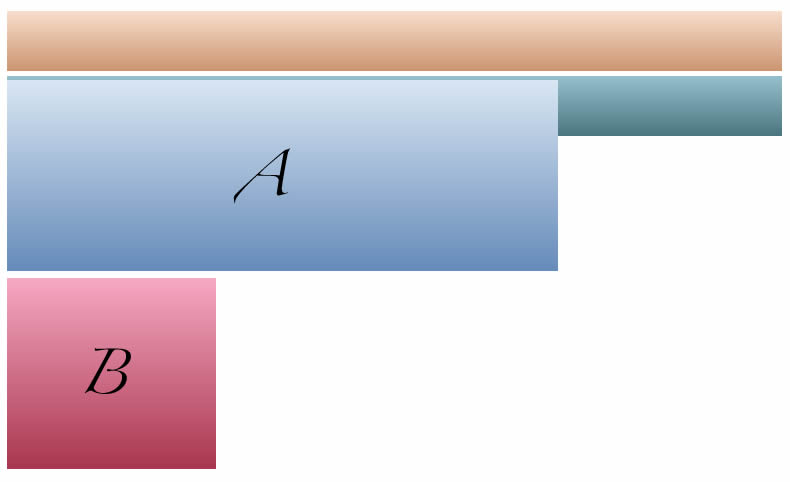
このようにキレイに並ばずに、BがAの下に行ってしまったり、フッターがなぜか、ヘッダーのすぐ下に来てしまったりします。
こんなふうな悲しい結果に。。

なんで壊れるの?わからない!涙
少し説明させていただきます。
CSSのfloatって?
AとBを横に並べるために、知っておく必要があるCSSの設定方法は、
float:
というCSSの設定です。
このfloatには3つの設定があります。
[css]
.クラス名
{
float:left;
float:right;
float:none;
}
[/css]
float:left;
要素を左に浮き上がらせます。ニュースホームページの記事の中に、写真が掲載されている場合があると思います。
float:right;
要素を右に浮き上がらせます。ニュースホームページの記事の中に、写真が掲載されている場合があると思います。
float:none;
一度指定したfloatの値をnoneに戻します。スマートフォンなどで、画面サイズが大きくなり、floatを使いたくない場合に、こちらを設定します。
実にシンプルです。
しかしながら、複雑にfloatを設定したりしているとわからなくなってしまい、デザインが崩れるという現象が起こります。
floatの中にfloatを入れ、その中にfloatを入れたりするとわからなくなりますよね。
CSSのclearって?
floatの設定を打ち消してくれる記述です。floatとclearの設定はセットです。
先ほどの例ですと、AとBを左と右にfloatさせました。
そのままにしていると、フッター部分も浮き上がり、A、B、フッターを横並びになってしまいます。
そこで、フッターの前やフッター自体に、clearというタグを入れる事で、フッターを正常な位置にとどめる事ができます。
大まかに3つの設定があります。
[css]
#footer
{
clear:left;
clear:right;
clear:both;
}
[/css]
こちらでは、こんな風に設定すると良いでしょう。
[css]
#footer
{
clear:both;
}
[/css]
全体的な設定
それでは、上のレイアウトをシンプルにCSSで書いてみましょう。
横幅1000pxとし、ヘッダーのidを”header”、Aのレイアウトのidを”A”、Bのレイアウトのidを”B”、フッターのidを”footer”とします。
[css]
#header
{
width:1000px;
}
#A
{
float:left;
width:600px;
}
#B
{
float:left;
width:400px;
}
#footer
{
clear:both;
width:1000px;
}
[/css]
それでもデザインが壊れる。
ブラウザによっては、これでも表示がおかしくなり、回り込みをしてしまう場合があります。
その場合は、このようなタグをfloat設定した要素のすぐ下に挿入すると修正されます。
1 | <div style="clear:both;"></div> |
「おもてなし」したいのに、壊れている、家主は気がつかない。それだけはさけたいですよね。
レイアウトの基本概念を覚えておくだけで、修正依頼するときに、話が通じるようになります。
「float」が原因ですかね?それだけで、スムーズに修正依頼ができるようになるかもしれません。
IE6やIE7を使っている場合、floatに関して大きなバグがあります。これはブラウザが古すぎるために起こるものです。
古いブラウザを使っているユーザーには、他の対応が必要になったります。
どのような方にホームページを閲覧してもらうかを考えていきましょう。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。