自分のホームページが修正できない。そんな声を良く聞きます。
また、自分メディアを自分で作ろうと思ったら最初に考えるのが、「作れるかな?」という不安だと思います。
HTMLって何?CSSって何?知っている人には常識ですが、知らない人にとっては、未知の世界。
こちらでは、ホームページが表示される仕組みについて少しお伝えします。
HTMLって何?
調べればわかるかもしれませんが、「HyperText Markup Language」の略です。その昔、ネット上で情報を伝達するのは、ものすごい技術でした。
「テキストを超越する」という意味の言葉、HyperTextという言葉を使い、名前を付けられました。ホームページで見ている内容は、テキストを超えた伝達出来る形で構成されています。
きちんと伝達するために、Markupという言葉が使われています。マークアップとは、このテキストは、このような意味がありますよ。ということを知らせる事。
ホームページを作るのは、家を作るのとよく似ています。
どんな間取りにして、どんな動線を作って、どんな電気配線、排水管の設置、通気口の設置で、窓はどのように配置するのか?
玄関がトップページである場合、どのようなデザインで、どのように入ることができ、どの部分が表札で、どのような床になっているのか?
それを示すのが、ホームページ上では、マークアップと言います。
例えば、こんなマークアップ
1 | <title>ホームページのタイトルです</title> |
マークアップは、タグと呼ばれるもので、構成されます。
基本的に、「/」でタグの終わりを知らせる。
その間に記載されたものは、特定の意味を持つものとして、ホームページ上に表現されます。
この場合ですと、「タイトル」という意味です。
タイトルは、Internet ExploreやFirefox、ChromeやSafariなどの一番上に表示される文字。
ブックマークなどの使用される文字です。
その他にこんなタグを見たことがある方もいるかもしれません。
1 2 3 4 5 6 | <h1></h1> <div></div> <table></table> <ul></ul> <p></p> <br /> |
HTMLでは、タグの間に入った内容は、どんな意味を持つのか?を知らせる役割があります。
家を作る場合と同じです。
部屋ごとに配置されるものは異なります。
それと同じようにページごとに記載される内容が異なります。
それを伝えるのが、このタグという要素です。
家具が散乱していたり、生活動線の途中にいきなり大きな溝があったりしたら、使いづらいですよね。
ホームページも同じです。
マークアップがきちんとされているかどうかは、家の家具の配置をきちんと考えているかどうかと同じような意味になります。
CSSって何?

HTMLは何となくどういう役割をしているのか分かった。では、CSSって何?
ホームページを作るときに必要なのが、このCSSというもの。
CSSはカスケーディング・スタイル・シートの略です。
HTMLは、家の骨組みを作ります。
CSSは、家の外装や内装をデザインします。
HTMLで、間取りや配線などを作り、CSSで、それらをキレイな形でデザインする。
かっこいいデザイン、かわいいデザイン、読みやすいデザイン、誰が見ても最適化されているデザイン。
これらを実現するのが、CSSという言語です。
こんなタグを例に取ってみましょう。
[css]
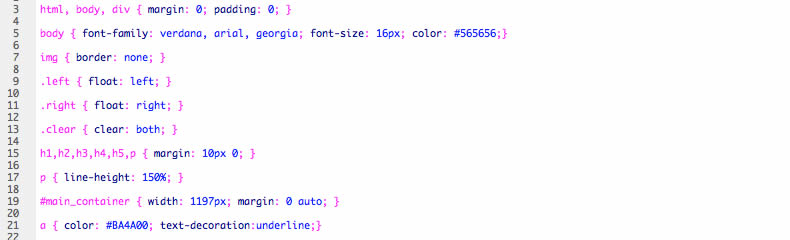
#header h1{
margin:0px;
}
[/css]
#headerは、idがheaderに適用するという意味です。
そして、headerの中にあるh1タグに適用するという意味です。
このように書かれたHTMLのタグに適用しデザインするという意味です。
1 2 3 | <div id="header"> <h1>何か書いてある</h1> </div> |
marginはマージンです。Microsoft Wordなどで、使われるものと同じですね。
marginが0pxなので、枠のふちにマージンはなしという事になります。
ホームページを作る = 家を作る
HTMLをきちんと記述することで、きちんとした情報が伝わり、Googleなどの検索エンジンに検索されやすくなります。
また、CSSを使うと、パソコンやタブレットPC、スマートフォンなどでキレイに表示されるようにできます。
インターネット上に仮想の家を作ること。それがホームページを作る技術です。
どんな家がどこにあるのか?それをどのように伝えるのか?
自分メディアを作る時に、重要な内容になってきます。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。











