検索結果に意図した内容が反映されない。
検索してみたら、きちんとインデックスされていないみたいだ
Microdataってなんだろう?
この件に関して、Microdataをきちんと扱う方には、もしかしたら、鋭いご意見があるかもしれません。
こちらでは、基本的な知識をお伝えします。
GoogleやYahooなど、各種検索エンジンが、サイトの内容を取得するしくみを統一化しようとする動きがあります。
近年、HTMLだけでは不十分、もっと詳細に内容を設定できる仕組みを導入しようという流れがあります。
ざっくり言うと、
それが、Microdataと呼ばれる仕組みです。
HTMLだけでは不十分?
少しHTMLに明るい方であれば、hタグと呼ばれるタグを使い、強調したい部分を設定していると思います。h1タグは、重要な要素、h2,h3となっていくにつれ、情報が階層化されてページになっています。
その内容をさらに掘り下げて、設定するのが、Microdataの役割です。
プロフィールを例にしてみましょう。
プロフィールは、名前、連絡先、住所、自己紹介、運営サイトなど、さまざまな情報で構成されています。
このような情報は、文中に記載されている事が多く、hタグだけで、決定するのは難しいです。
Microdataでは、複雑な情報をよりコンパクトにシンプルに伝え、検索されやすくなります。
検索エンジンの精度は、まだまだ人の目には追いついていないのが現状です。
Microdataをきちんと設定して、情報を伝える事が大切です。
ブログの要素
例えば、ブログの記事を書く場合、一つの記事に対して、複数のデータで構成されています。
大きく分けて、ブログにはこのような要素があると思います。
- 記事のタイトル
- 著作者の名前
- 追加日(変更日)
- 記事の内容
Microdataの設定なしでは、下記のような骨組みでHTMLを構成している方が多いと思います。
1 2 3 4 5 6 7 8 9 10 11 | <article> <h2>記事のタイトル</h2> <span>著作者の名前</span> <span>追加日(変更日)</p> <div> 記事の内容 </div> </article> |
いかがでしょうか?
これだけでは、検索エンジンを混乱させ、どの内容がどの項目なのか?わかりにくくなります。
これにMicrodataの内容を追加してみましょう。
1 2 3 4 5 6 7 8 9 10 11 | <article itemscope itemtype="http://schema.org/Article"> <h2 itemprop="headline name">記事のタイトル</h2> <span itemprop="author editor">著作者の名前</span> <span itemprop="datePublished" content="2014-00-00">2014年00月00日</p> <div itemprop="articleBody"> 記事の内容 </div> </article> |
itemscope itemtype=
サイト内のアイテムの要素の種類を定義します。
itemprop=
こちらで、アイテムの要素を定義します。
この例では、Articleという要素の種類を定義し、headline/name、author/editor、dataPublished、articleBodyを設定する事で、記事の要素を明確に伝えています。
schema.orgとは?
schema.orgというURLが出てきました。
これはいったい何でしょうか?
スキーマとは、ウェブマスターがページをマークアップすることによって大手検索プロバイダーに認識されやすくなるHTMLタグです。 Bing、Google、Yahoo! などの検索エンジンサイトはこのマークアップを通してより質の高い検索結果を出すことができ、またユーザは探したいページを簡単に見つけられるようになります。
引用元:schema.org日本語訳
schema.orgは、設定の仕様です。
Microdataは、その設定をする仕組みや機能の事です。
schema.orgで設定される要素の種類は、こちらで検索する事ができます。
The Type Hierarchy
※たくさんあるので、混乱するかもしれません。
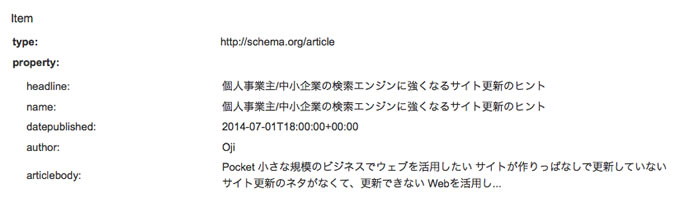
設定後

設定後、きちんと内容が反映されているかどうか?を確認しましょう。
下記のページにサイトのURLを入れてプレビューをすると、項目一番下に設定内容が表示されます。何も表示されない場合は未設定、赤字が出る場合はエラーが発生している事になります。放置しないようにしましょう。
構造化データ テスト ツール
まとめ
すごくざっくり説明させていただきました。
Microdataの設定については、非常に奥が深く、設定の種類も多様になります。
今後よりこの設定がスタンダードになっていきますので、サイトやブログを運営するのであれば、名前だけでも覚えておいて損はないと思います。
ただ、深い内容は理解する必要がありません。
Microdataを設定すると検索エンジンにより詳細にコンテンツを知らせる事ができる。
経営者や運営者は、そんな程度で、理解しておいておくと良いでしょう。
逆を言えば、これを聞いた事がない業者に依頼するのは、危険かもしれませんよ。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。











