どの程度下までスクロールされているのか知りたい
1ページ内でどの程度の深さまで読まれているのかを知りたい
ページの読まれた深さをGoogle Analyticsに記録したい
ホームページを運用していると、1ページの長さが、画面の縦幅以上になることは多いと思います。むしろきちんとコンテンツを制作する上で、縦幅以上の長さになることは必然ですね。
しかしながら、どの程度の深さまでスクロールされているのか?を把握まではしていない方が多いかもしれません。
閲覧者が検索エンジンからアクセスしてきて、1分間閲覧していたとして、一番したの行動を起こさせるコンテンツまできちんと到達しているのか?その点がわからないとコンテンツの改修の手立てがありません。
アクセスが多いのに、読み込まれてない。そんな状態になったりします。このページでは、プラグイン「Scroll Depth」を導入し、Google Analytics内にどの程度スクロールされたかを蓄積するやり方をお伝えします。
Scroll Depthを導入しよう
Scroll Depthは現在無料で配布されている海外製のプラグインです。javascriptで構築されており軽いファイルですので、簡単に設置ができます。1ページの縦幅を100%として、25%、50%、75%、100%と言ったようにアクセスログを取ることができます。
こちらのサイトの「Download」というボタンから、ファイルを右クリックで保存してください。その後ご自身のホームページ内のフォルダに格納しましょう。
http://scrolldepth.parsnip.io/
また、このプラグインを使うには、Jqueryの導入が必要です。導入されていない場合は、こちらからダウンロードしてご自身のホームページに保存してください。
Jqueryのダウンロード
その後、「ご自身の設置フォルダ」に合わせて、下記内容をホームページの全てのページに設置します。
1 2 3 4 5 6 7 | <script src="/ご自身の設置フォルダ/jquery-1.10.2.min.js"></script> <script src="/ご自身の設置フォルダ/jquery.scrolldepth.min.js"></script> <script> $(function() { $.scrollDepth(); }); </script> |
Google Analyticsで確認する

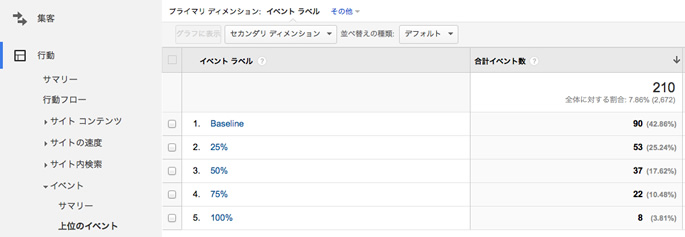
設置後、24時間ほど待っていただくと、Google Analyticsの管理画面からこのように閲覧ができるようになります。
Google Analyticsにログイン後、「行動 > イベント > イベントラベル」の中にBaseline、25%、50%、75%、100%と記載されています。Baselineは、スクロールしなかった事を意味しています。下まで読み込まれているページは、100%に近い値が出てきます。スクロールされていないページを改善していきましょう。
その他の設定
「Scroll Depth」はその他の便利な設定があります。組み合わせることで、より高度なアクセス解析を行うことができます。ご自身のホームページに合わせて導入を検討ください。
minHeight
最小の縦幅を設定する。こちらを設定すると指定したピクセル数に満たない縦幅のページはアクセス解析されません。
elements
IDやhtml5のタグを使うことで、ViewPointを設定できます。ビューポイントをが表示されるまでを解析するという設定が可能です。複数の設定は可能ですが、かならず単一の要素を指定する必要があります。
percentage
パーセント(%)指定のアクセス解析を行わない場合は、この設定をFalseにすることでオフにする事ができます。
userTiming
User Timing eventsをFalseにすることでオフにすることができます。
pixelDepth
ピクセルでのアクセス解析を行わない場合は、この設定をFalseにすることでオフにする事ができます。
上記の追加方法
1 2 3 4 5 6 7 8 | // 例 $.scrollDepth({ minHeight: 2000, elements: ['#comments', 'footer'], percentage: false, userTiming: false, pixelDepth: false }); |
まとめ
ホームページがきちんと読み込まれているのか?というアクセス解析は非常に大切です。ただアクセスが多いだけのホームページでは、価値が低くなってしまうからです。このプラグインを使うことで、ホームページの読み込まれ度合いを把握することができるようになり、どのページに改善が必要なのか?を調べることができます。少し設置が難しいかもしれませんが、一度設置してしまうと後々楽になるので、最初の時点で導入をしておいたほうが良いかと思います。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。