再訪問してもらいたい。もっと自分のホームページを露出させたい。
一度来てもらった人が、ホームページをブックマークした場合、目立たせる事で、リピート率を上げる事ができます。
新規の閲覧者も大切ですが、リピーターを大事にすることはもっと大切になります。
Faviconって何?

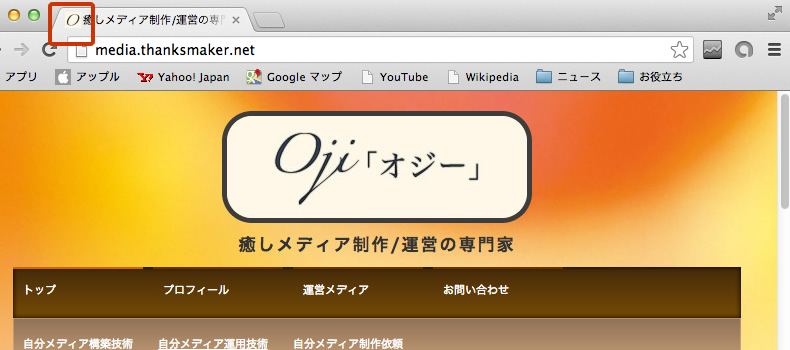
ホームページを開くと、こんなアイコンを見た事がありませんか?これがFaviconです。
通常は、.icoファイルとして扱われるファイルですね。ブックマークされると、このアイコンがブックマークの一覧リストに表示され、存在感を増す事ができます。
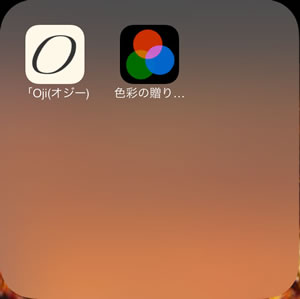
 スマートフォンにも適用できます。こうやってみると一つのアプリのようですね。
スマートフォンにも適用できます。こうやってみると一つのアプリのようですね。
アイコン自体はとても小さくなるので、できるだけシンプルなものを採用し、グラデーションや影などを使わない方が、わかりやすいアイコンができます。
スマートフォン用のサイズは、114 × 114px
で制作すると良いでしょう。拡張子は、自動でなんとかしてくれるようなので、.jpgを選択し保存します。
Favicon Rotatorをインストール

ファイルの準備ができたら、WordPressのプラグインページより、「Favicon Rotator」を検索し、新規追加します。
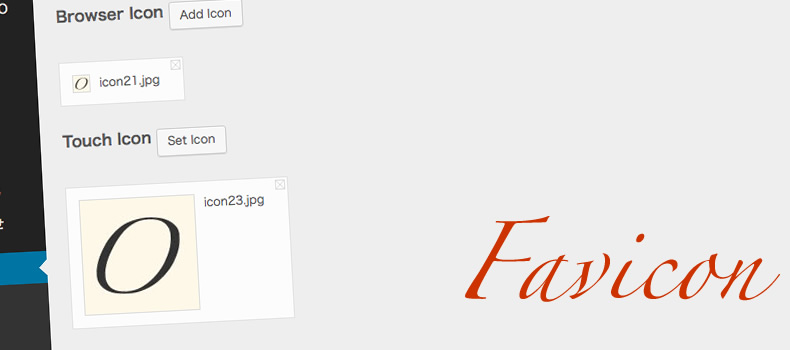
![]() すると、WordPressの管理画面内、「外観 > Favicon」の中で設定ができるようになります。Add Icon、Set Iconのボタンで設定しましょう。
すると、WordPressの管理画面内、「外観 > Favicon」の中で設定ができるようになります。Add Icon、Set Iconのボタンで設定しましょう。
Touch Icon > スマートフォン用
アップロードして、上記のように設定できたら、ブラウザで確認して見てくださいね。
一つのサービスができている実感が生まれるかもしれません。誰かのスマートフォンの画面に、あなたのホームページのアイコンが表示されます。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。