バナーを作ってみたけども、何かが違うんだよな。
注文してみたは、良いけれど、なんか違う。
そんな事を感じた事はありませんか?
バナー制作に関して、時にはセンスは必要ですが、ここでは、画像と設置するテキストに関する最低限これだけは覚えておいてくださいを伝えたいと思います。
これがないと、バナーとして成り立ちませんし、見る人にイラ立ちを与える事すらあります。
こんな写真が取れたのでバナーとしてホームページに掲載したい場合の例

良い写真が撮れたので、この写真を例としてホームページのタイトルバナーやページのバナーとして使いたいと思った場合の話です。
こんな文字を入れたい場合

ホームページのタイトルとしては、「ちょっと。。。」ですが、上のイメージとこちらのテキストを組み合わせて、よりイメージを文字で明確に表現したいと思います。
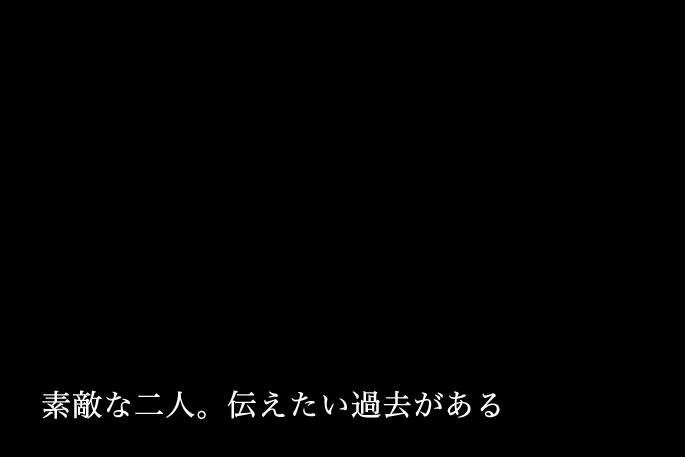
よくある間違い

このように、イメージと同じような画像を使って文字入れを行なってしまう場合。文字が読めなくなってしまいます。
こんな事あり得ないと思われがちですが、実際たくさんのホームページを見ているとこのようなミスをしてしまっている人が多いように思います。
少し色を変えてみる

まだ背景と同系色ですので、テキストが読みにくくなっていますね。ホームページの色彩を統一したいがために、文字まで同じような色を使っている場合が多いですが、これではまだ読めません。
背景と反対の色を使う

イメージが黒っぽい色なので、その反対であれば、「白」ですよね。白の色を使う事で、ここまでテキストが際立って違和感なく読めるようになります。
テキスト自体には同系色を使いたい

ホームページがシックでダークなイメージなので、テキストもできればシックな感じにしたい。そんな時は、「黒っぽい色」のまま使用したい場合があります。
その場合は、周りをその黒っぽい色とは反対の色をのせ、イメージとの色彩に違いを持たせる事で、際立たせる事ができます。
この例では、イメージ、テキストの周りの色、テキスト自体、この3つとも同系色なので、見えなくなってしまっています。
テキスト周りの色を反対の色へ

このように、一瞬にして読みやすくなりました。
伝えたい文字を強調する

伝えたい文字を強調する。閲覧者は忙しいので一瞬見て、
何を伝えたいのかがわからないとすぐにいなくなってしまいます。
イメージと単語を見た瞬間に想像できるようにしましょう。
完成!!

文字の色を同系色を使いながらもグラデーションをかけ美しく、そしてテキスト周りの色をぼやかしてムードを出しました。
このように基礎を押さえながら、装飾を強化する事で、印象的なバナーを作り出す事ができますね。
まとめ
バナー発注の際に、「何かがおかしい」と思ったとき、イメージとテキストの色彩関係が合っていない場合が多いように思います。
それは、「論理的に指示できる部分ではないから」。もっと「わかりやすく」「もっとかっこよく」という感じの指示で修正してもらうしかなくなります。
色彩に関してのバランスを基礎において、伝えたい内容を強調する。ご自身で制作される場合も、制作者に依頼される場合でもこの基礎は変わりません。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。











