アクションを起こしてもらいたい
直帰率を下げたい
クリック率を下げたい

ホームページを閲覧する人な、何かを探している人です。視覚的な導線がきちんとしていないと、情報を見つける事ができず、すぐに去られてしまいます。ホームページ閲覧者は、一定の心理に基づいて検索しています。その中で一番大切なのが、視点の移動です。最初にどこを見て、次にどこを注目し、どのような行動を起こすのか?この心理学を理解していると、ホームページの作りが良くなり、よりストレスなく情報を伝え、行動を起こさせやすくなります。こちらでは、視点に注目したホームページの作りについて少し説明させていただきます。
左が過去で右が未来

時間の流れに関して、どのようなイメージをお持ちでしょうか?上から下?下から上?右から左ですか?左から右でしょうか?
左は、過去を探る記憶の思考のイメージ
右は、未来を創造する思考のイメージ
文字は左から右へ書きます。
カレンダーも左から右へ時間が流れていきます。
ガントチャートも左から右へ時間軸を作ります。
通常の時間軸には、暗黙的なルールがあり、左から右へ時間が流れていると人は無意識に考えています。
文化的な違いもありますが、(文字を右から左に書く国など)一般的な日本人はの時間軸を表現する場合は、左から右となります。
ホームページコンテンツのフロー
現在のホームページに来た人がどのようなアクションをするか?という指標は決まっておりますか?ホームページを運営する目的は様々だと思います。まずは、その目標を達成するフローを考えてみましょう。
例えばこのような形ではないでしょうか?
閲覧者の行動を例として示してみます。
- 検索エンジンからアクセスする
- あなたのホームページ内のページを見る
- その関連ページを見る
- さらに、信頼性を高めるページを見る
- お問い合わせをもらう
この一覧の流れが、時系列になっており、左から右の心理が適用されていれば、問い合わせの確立が上がります。
ホームページ上のデザインで、この流れがきちんとスムーズに行なえるようになっておりますでしょうか?
つまり、コンテンツも左から右へ意識を移動させながら、説明していき、最後に納得してもらうというゴール設定を行うことで、アクションを起こしやすくなります。
関連するページへのリンクを、左側よりも右側に配置したり、さらに読み進めていくページを右側に配置する事で、クリック率を上げる事ができます。
納得してもらってからの、アクションしてもらうリンクも右側に配置する。そうする事で、意識の流れをスムーズにストレスなく進める事ができます。
細かいところも注意してみる

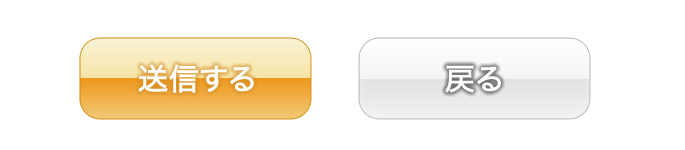
このようなボタンを見た事があると思います。お問い合わせフォームや購入フォームなどで使われるボタンです。
何か違和感がありませんか?
お気づきかもしれませんが、送信と戻るのボタンが逆です。右へ意識を移行して行動をうながそうとするならが、送信ボタンを右に配置した方がクリックされやすくなったり、間違って、戻るボタンを押してしまうリスクを軽減する事ができます。
せっかく書いていただいた内容を確実に送信してもらうために、このような細かい部分もチェックしていけたら良いですね。
まとめ
違和感がないものは、注意せずに見逃してしまいがちになります。いつもスルーしてしまっている大切な事が多くのホームページの中に活かされています。ストレスなく、行動をうながす事ができるのは、実は綿密な心理学の理論に基づいて行なわれている事も少なくありません。ホームページを運営しているのであれば、できるだけ行動を起こしてもらいたいもの。このような細かい部分も気を配り、直接面識がなく、何も言わない閲覧者の要望に少しずつ応えていく事で、ホームページの価値も向上していきます。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。











