アクティブ滞在時間を調べたい
マウスの動き、クリック、スクロール、キーボード操作している時間を計測したい
閲覧者が操作している時間を調べたい
ホームページにアクセスしてきた人が、きちんと動いていて、クリックやスクロールを行っているのか?つまり、アクティブに滞在している時間を調べたい場合があります。積極的にクリックやスクロールしている時間がながければ長いほど、ホームページが検索者の目的に合致していると考えてよいでしょう。Google Analyticsのデフォルトの機能では、平均滞在時間が表示可能ですが、アクティブに操作しているトータルの時間までは取得できません。「Riveted」というプラグインを使用すると、5秒間隔で、閲覧者の動きを検知し、アクセスログに格納します。
Rivetedを導入しよう
Rivetedは無料で配布されているプラグインです。javascriptで動作し、ホームページ内に格納し、指定することでGoogle Analyticsと連動しアクセスログを格納することができます。
ウェブサイトから、javascriptのファイルをダウンロードして、ご自身のホームページ内に格納してください。フォルダを設定してその中に格納すると便利です。
http://riveted.parsnip.io/
こちらへアクセスして、「Download the JS」を右クリックして、リンク先を保存してください。
ホームページへ保存が完了したら、その場所を下記のように指定してください。
この記述をホームページ内の全てのページに記述しましょう。
riveted.init();はこのプラグインを動作開始するという意味です。
1 2 | <script src="/ご自身の設定したフォルダ名/riveted.min.js"></script> <script>riveted.init();</script> |
Google Analyticsで確認する

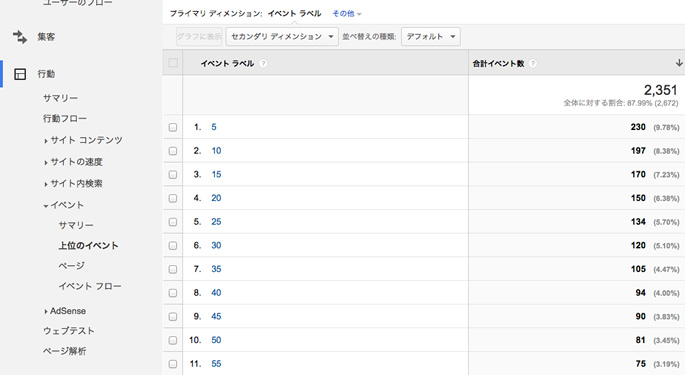
Google Analyticsにログインし、「行動 > イベント」内で、結果を確認することができます。設置後24時間程度時間をおいて確認しましょう。
その他の設定
下記の設定を上記に追加することが可能です。解析が重たい場合や、不必要な物がある場合は、オフにしたり数値を最適化してりするときちんとした結果を得ることができるようになります。
reportInterval
何秒毎にアクセスログを取得し、Google Analyticsにレポートするのかを設定できます。デフォルトは、5秒です。
idleTimeout
何秒経てば、その閲覧者は非アクティブにするのかを設定できます。デフォルトは30秒です。30秒以降、何も操作がない場合は、アクセスログに取得されません。
上記の設定例
1 2 3 4 5 | // 設定例 riveted.init({ reportInterval: 10, // Default: 5 idleTimeout: 20, // Default: 30 }); |
まとめ
どの程度のアクティブ滞在時間があるのか?は、ホームページの認知度や価値を測定するのに、役立つ要素の一つです。無料ですので、設置しておけば、後々ホームページの改善の役に立つ時が来るはずです。処理自体も重くないので、ホームページ立ち上げ時に、導入しておくと良いかもしれません。アクティブ滞在時間が短いと閲覧者のニーズがホームページ全体とマッチしていない可能性が高くなります。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。