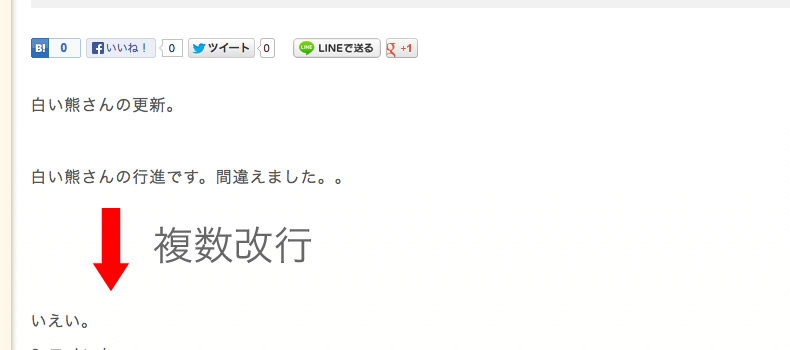
Enterキーを押しても改行が一つしかできない。
WordPressの標準では、Enterキーを押して、投稿画面上で複数改行になっても、ホームページ上には反映されません。このプラグインを使うと、Enterキーを押せば押すほど、改行が追加される仕様になります。
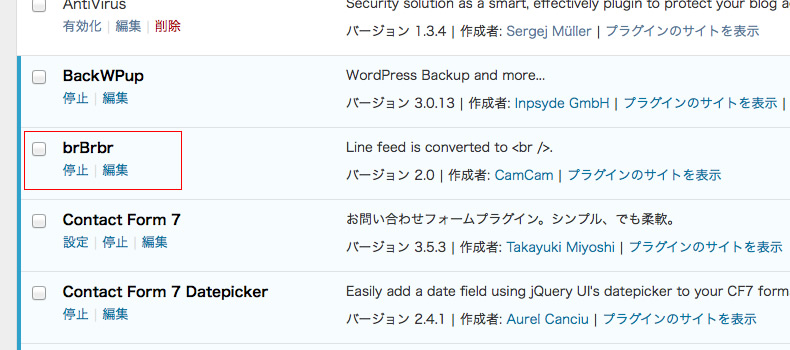
Camcamさんより提供されているプラグインの紹介です。
設定方法

こちらは、現在は公式プラグインではないので、管理者のホームページよりダウンロードして使用します。
ダウンロードはこちら。
FTPなどでサーバーへアクセスし、「Plugins」のフォルダ内に格納し、プラグインを有効化してください。
たったこれだけで、投稿画面で、複数改行が使えるようになります。
ちょこっと修正
標準のままだと、投稿の最初と最後にpタグが自動で入るようになっています。
このままだと、divタグなどを使うときに、pタグの中に入ってしまうので、少しよろしくない。
1 | <p>コンテンツ</p> |
「プラグイン > brBrbr > 編集」をクリックすると、プラグインのファイルを修正できる画面になります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function brBrbr($brbr) { $brbr = str_replace(array("\r\n", "\r"), "\n", $brbr); // cross-platform newlines $brbr = str_replace("\n", "<br />\n", $brbr); // cross-platform newlines $brbr = preg_replace('!(</?(?:table|img|thead|tfoot|caption|tbody|tr|td|th|div |dl|dd|dt|ul|ol|li|pre|select|form|textarea|input |blockquote|address|p|math|script|h[1-6])[^>]*>)\s*<br />!', "$1", $brbr); $brbr = preg_replace('|<blockquote([^>]*)>|i', "</p>\n<blockquote$1><p>", $brbr); $brbr = str_replace('</blockquote>', "</p></blockquote>\n<p>", $brbr); $brbr = preg_replace('/(<pre.*?>)(.*?)<\/pre>/ise', "clr_br('$0')", $brbr); $brbr = preg_replace('/(<script.*?>)(.*?)<\/script>/ise', "clr_br('$0')", $brbr); $brbr = preg_replace('/(<form.*?>)(.*?)<\/form>/ise', "clr_br('$0')", $brbr); // $brbr="<p>\n".$brbr."</p>\n"; return $brbr; } |
下記の部分をコメントアウトすると、最初と最後の自動的に入るpタグを削除することができます。
divタグに改良しても良いかもしれません。
1 | // $brbr="<p>\n".$brbr."</p>\n"; |

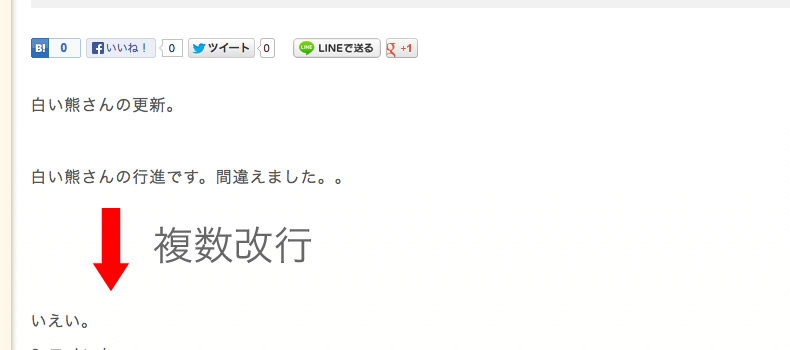
このように複数改行ができました。
SEOの観点から申し上げると、不要な改行は、コンテンツを読み込む事への阻害につながる場合があるため、できるだけなくす事をおすすめします。ただ、あまり神経質になりすぎず、自由にコンテンツを作っていきましょう。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。