Facebookや他のホームページへの連携は今や必須となっています。きちんとした情報をきちんとした形で表示させる必要があります。
ブログやホームページの内容をFacebookに掲載する時に、サムネイルやリンク文字が表示されます。何も設定していないと、とんちんかんな画像を設定してしまうこともあります。
そんな時に使えるのが、Wordpressプラグインの「Open Graph Pro」です。
自分で一生懸命一つ一つ設定すると、こんなタグを書かないといけなくなります。
しかも1ページ1ページ別々に。。。
1 2 3 4 5 6 7 | <meta property="og:title" content="簡単に複数のお問い合わせや申し込みフォームが作れるWordPressプラグイン「Contact Form 7」" /> <meta property="og:site_name" content="Oji「オジー」 - 人が集まる自分メディアの作り方" /> <meta property="og:type" content="article" /> <meta property="og:url" content="http://thanksmaker.net/?p=1187" /> <meta property="og:image" content="http://thanksmaker.net/wp-content/uploads/2013/09/icon4-150x150.jpg" /> <meta property="fb:admins" content="10000151400000" /> <meta property="fb:app_id" content="61287829200000" /> |
このプラグインを使うと、すべて自動で行ってくれます。
主な特徴
意外と簡単に設定ができます。特に専門的な知識は必要なさそうです。
- Facebookの「アプリケーション作成」をする必要がある。
- FacebookのuserIDを登録する必要がある。
- サムネイルの選択は、「アイキャッチ画像 > 記事内の画像 > カスタムヘッダーの画像」となっているので、アイキャッチ画像を設定しましょう。
- 「Blog」または、「Website」を設定できますので、指定します。
- Posts(投稿記事)、Pages(固定ページ)のどちらか、または両方を指定して適用することができる。
インストールします。
インストールされたWordpress内の「プラグイン」の中の「新規追加」をクリック、「Open Graph Pro」と入力し、インストールと有効化を行ってください。
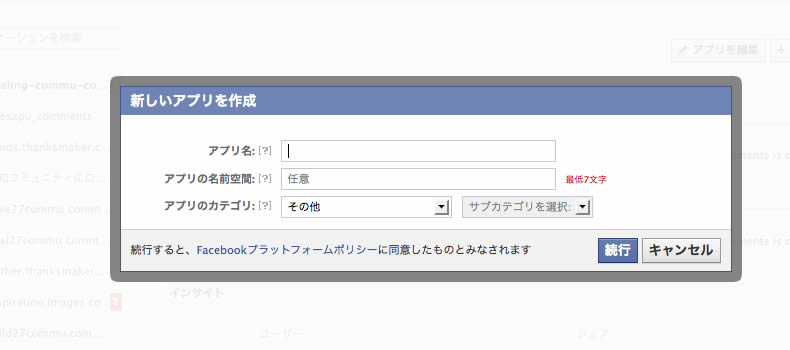
Facebookのアプリケーションを作成します。

アプリを作成ボタンを押して下さい。

名前はわかりやすいものを設定してください。
アプリの作成はこちらから行えます。
作成後、「AppID」が表示されますので、こちらを控えておいてください。
プラグインの設定画面で、「Application ID」の項目に入力することになります。
FacebookのあなたのIDを取得します。
Facebookページにログインして、あなたの名前をクリックします。
すると、
1 | http://www.facebook.com/あなたのユーザー名 |
というURLになっていると思います。
それを、この用に打ちなおしてください。
1 | http://graph.facebook.com/あなたのユーザー名 |
すると、「”id”:」の中にあなたのIDが表示されていると思いますので、こちらを控えておいてください。
プラグインの設定画面で、「Admin User(s)」の項目に入力することになります。
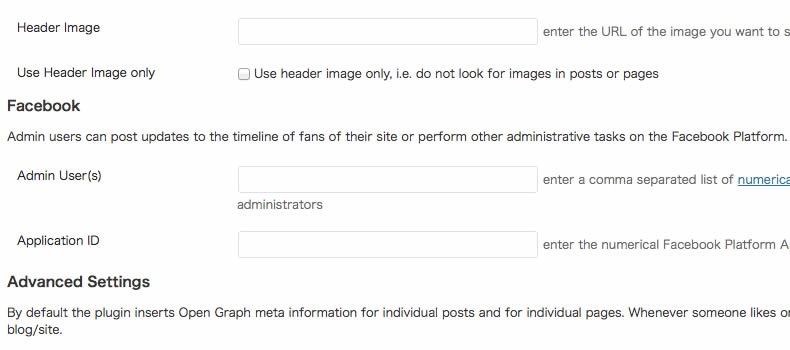
プラグインを設定します。
WordPress内の「プラグイン」の「Open Graph Pro」の「設定」をクリックしてください。
まず、最初に「Set Object Type to」の項目を任意の内容に設定してください。「Blog」または、「Website」のどちらかで構いません。

「Header Image」は、アイキャッチ画像がなく、さらに記事内に画像ファイルがない場合に採用される内容です。メディアにアップロードして設定します。
上記で取得した2つのIDを残りに記入します。

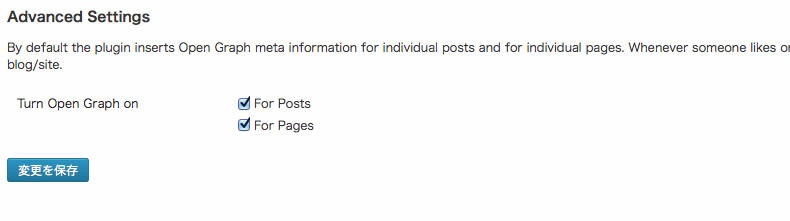
どの投稿に利用するかどうかです。For Postsは記事に、For Pagesは固定ページとなりますが、通常、両方にチェックを入れます。
そして、「変更を保存」をクリックしてください。これだけで完了です。
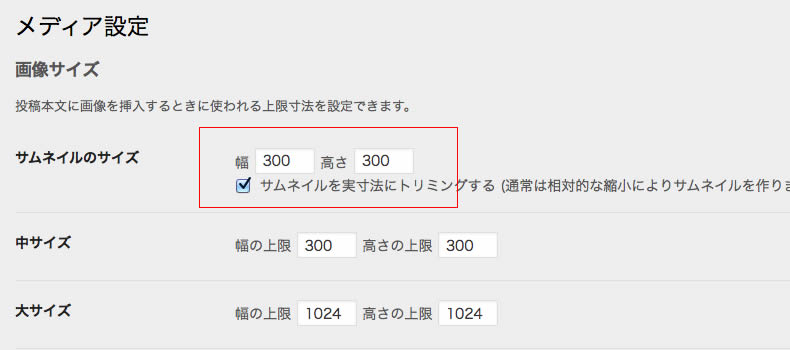
メディアの設定

「設定 > メディア」の中にある「サムネイルのサイズ」を200px以上に設定してください。これ以下にするときちんと表示されません。
FacebookにURLを投稿する

こんな感じにアイキャッチ画像がサムネイルとしてキレイに表示されました。
もし、きちんと表示されない場合は、サーバーのキャッシュが原因であるかもしれません。投稿したいURLをこちらに投稿すると、クリアされ修正される場合があります。
Facebookデバッガー
Facebookと連携することで、伝えることができる可能性が上がります。プラグインの詳細はこちらです。
Open Graph Pro
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。