日々の業務を効率化したい方へ。Excelのマクロを使って動作を記憶させ、ボタンを押すだけで、その作業を完了する。なんて機能を作ったことがある方へ。ブラウザ上で同じようなことができたら、早いのに。。そんなこと思うことはありませんか?
pythonなどを使うとブラウザの自動操作は可能ですが、会社のITからpythonを使える環境は用意できない。と言われてしまって途方に暮れる。毎回同じ作業を同じ時間に繰り返し行うことの苦痛。もっと時間を有効活用できたらいいのに。
気持ちわかります。そんな時、自身のブラウザのFirefoxかChromeにアドオンを追加して、作業を半自動化することも可能です。
コピペ作業だと、人が行うとズレが生じますが、機械的に自動で行うことでミスを減らし、日々ストレスなく過ごすことができるかもしれません。
こんな悩みがある方へ
- ブラウザのコピペ作業を効率化したい。
- 他の人に機能を共有して使ってもらいたい。
- FirefoxやChromeでアドオンを追加したい。
- phpやpythonを使ってはいけない環境にある。
サンプルデータはこちらからダウンロード可能です。
フォルダを作成する
たくさんのアドオンを作ることを見越して、それを保管しておく箱を作成しましょう。その中に最初のアドオンの名前となるフォルダを作成します。今回はaddon_sampleというフォルダを作成しました。

manifest.jsonを作成する。
1 2 3 4 5 6 7 8 9 10 11 12 13 | { "manifest_version": 2, "name": "addon_sample", "version": "1.1", "content_scripts": [{ "matches": ["https://xxxxxxxx.com/*"], "css": ["script/addon_sample.css"], "js": ["script/jquery-3.4.1.min.js","script/addon_sample.js"] }] } |
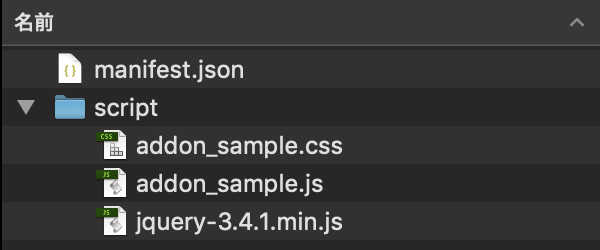
ルートにmanifest.jsonを格納し、わかりやすいようにscriptの中にincludeすべきファイルを置きました。
matchesで指定したドメインにアクセスした時のみ動作するように設定可能です。*はワイドカードで、以下のフォルダ全てを意味します。
cssとjsで分けて記述し、2個以上ある場合は「,」で区切ると入れ込むことが可能です。
scriptの中身を作成する
今回jqueryの追加を想定して、jquery-3.4.1.min.jsを入れています。他に必要なライブラリやcssを入れ込むことができます。
「addon_sample.css」の中に、デザインの表示を、「addon_sample.js」の中には動作に関する記述をくわています。今回は骨組みだけを理解していただきたいので、最小限のものを作成しました。
最終的なファイル構成はこんな感じです。

Firefoxに一時的なアドオンとしてテストする
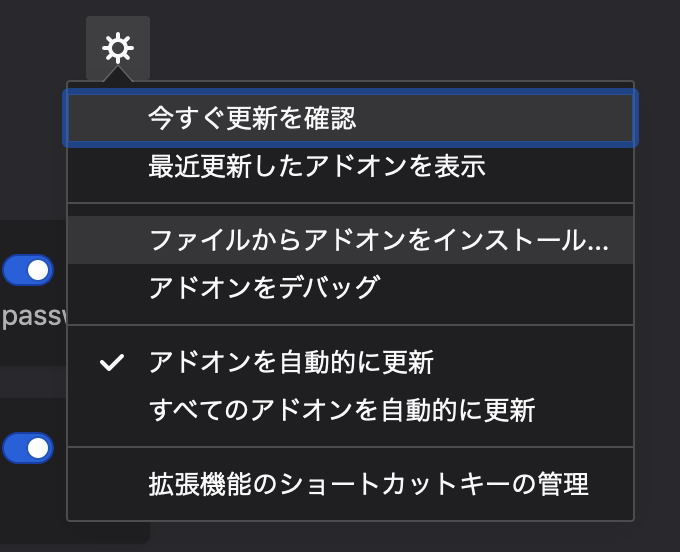
アドレスバーに「about:addons」と記載しアクセスします。歯車マークをクリックし、「アドオンをデバッグ」をクリックします。

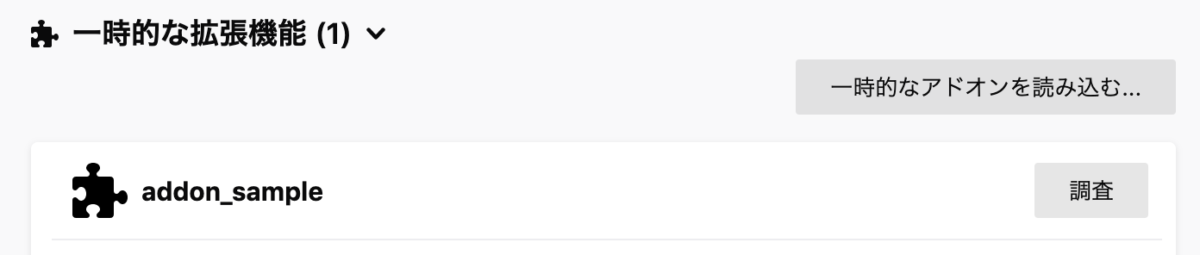
「一時的なアドオンを読み込む」をクリックし、先ほどのmanifest.jsonを選択してください。
すると書きのようにパズルのマークが表示され、アドオンが追加されたことがわかると思います。

manifest.jsonで指定したURLにアクセスし、右上にボタンが表示されていることを確認してください。

Chromeでは「拡張機能」というもので同様のことが可能です。その場合は、manifest.jsonのファイルではなく、フォルダだけを選択することで可能です。
ボタンをクリックし、「open」をクリックすると、bodyの中身が表示されたら完了です。
これで特定の要素を取り出し、整形してExcelに書き込む形にしたり、メールへコピーする形に整形することができると思います。作成したアドオンのフォルダは他の人と共有することができ、アドオンを共有することで、業務を最適化できる可能性があります。
使用時の注意
ブラウザによっては、テスト用のアドオンはブラウザを完全に閉じると、再読み込みをする必要が出てくる場合あります。その場合は再度読み込む必要があります。公式として公開することになれば、その問題は解消されますが、そのレベルのアドオンを作る必要がある場合はさらに調べていく必要があります。
まとめ
サーバーに設定し、一定の時間で同じ作業を行うといった効率化はこれまで以上に必要になってくると思います。その前段階として、ブラウザのプラグインを使うことで一定の時間を効率化し、他の業務に当てる時間を増やすことができるでしょう。特に事務作業においては、業務でブラウザを使っていない人はいないと思います。あなたがもしアドオンを作成し、自身の時間を効率化し、または誰かの時間も短縮させることができたなら、会社全体として、大きなメリットになるのではないでしょうか?
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。










