イベントの最新状況をリアルタイムで検索エンジンに表示させたい。
一つのニュースの進捗を検索エンジンに表示させたい。
Googleは、より多くのリアルタイムの情報を取り入れ、タイムリーな情報を検索できるように仕様を改善していっています。
開催するイベント中の企画を時系列でGoogleに知らせることで、もしかしたら、今後より多くの集客が見込めるようになるかもしれません。
現在、一番メジャーなのが、TwitterやFacebookでつぶやくというもの。
ただ、フォローされていないとメッセージを届けることはできません。ホットなニュースであれば、多くのユーザーが検索するため、キーワードで検索してきたニーズの高い顧客へより効果的にメッセージが伝えられるようになる可能性があります。
Googleが最近、Live Blogsという仕様を公開しました。
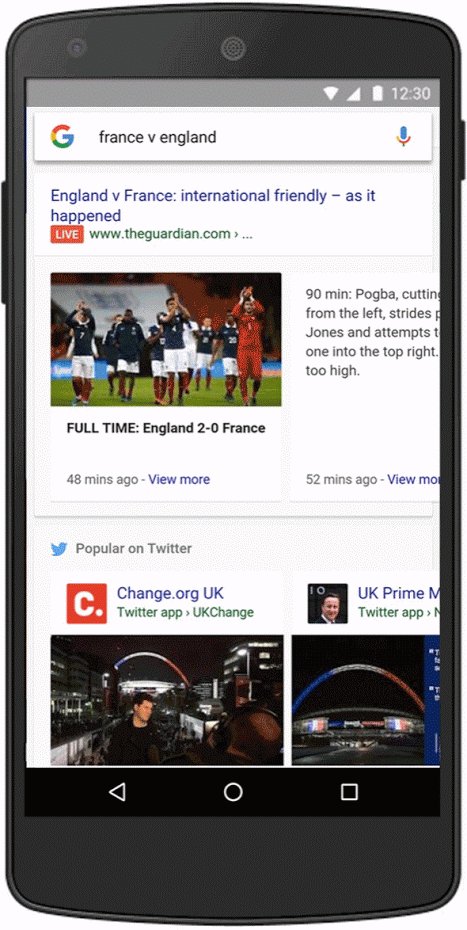
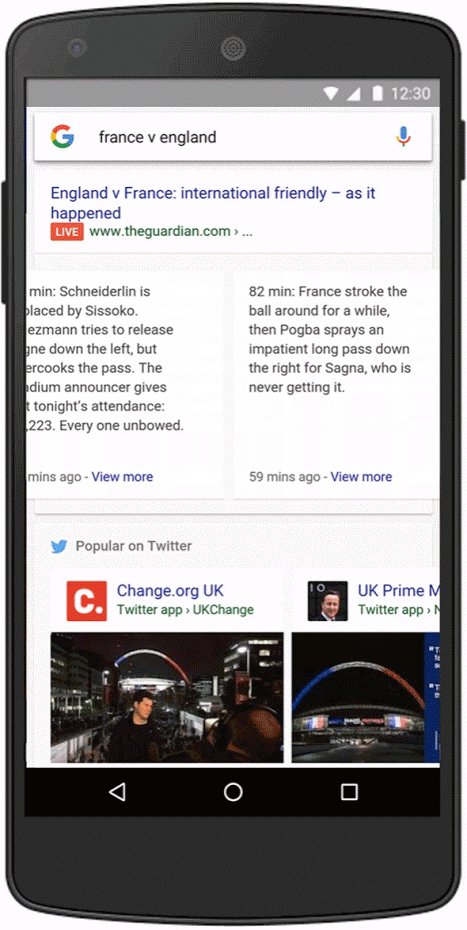
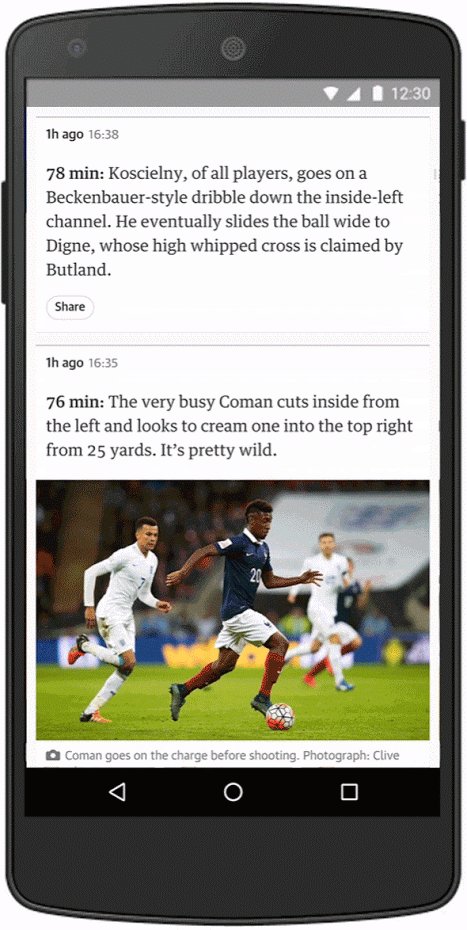
一つの記事に対しての進捗を検索エンジンに表示させることができ、スマートフォンなどで、スライドショー形式に表示できるようになるというものです。
上記ように、時系列で検索結果として表示されるようになります。
では、どのような仕様でページを作成すれば、このように表示されるようになるのでしょうか?
GoogleのLive Blogの掲載仕様

下記引用元:https://developers.google.com/structured-data/carousels/live-blogs
実装する仕様
下記のタグにてページに埋め込む必要があります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <script type="application/ld+json"> { "@context":"http://schema.org", "@type":"LiveBlogPosting", "url":"http://awesometechblog.com/2015/03/09/apple_spring_forward", "about":{ "@type":"Event", "startDate":"2015-03-09T13:00:00-07:00", "name":"Apple Spring Forward Event", "location":{ "@type":"EventVenue", "name":"…", "address":{ "@type":"PostalAddress", "streetAddress":"701 Mission St", "addressLocality":"San Francisco", "addressRegion":"CA", "postalCode":94103, "addressCountry":"US" } } }, "coverageStartTime":"2015-03-09T11:30:00-07:00", "coverageEndTime":"2015-03-09T16:00:00-07:00", "headline":"Apple Spring Forward Event Live Blog", "description":"Welcome to Foo's live coverage of the Apple Spring Forward …", "liveBlogUpdate":[ { "@type":"BlogPosting", "headline":"Coming this April, HBO NOW will be available exclusively in the U.S. on Apple TV and the App Store.", "url":"http://awesometechblog.com/2015/03/09/apple_spring_forward#post3", "datePublished":"2015-03-09T13:08:00-07:00", "articleBody":{ "@value":"It's $14.99 a month.<br> And for a limited time, …", "@type": "rdf:HTML" } }, { "@type":"BlogPosting", "headline":"iPhone is growing at nearly twice the rate of the rest of the smartphone market.", "datePublished":"2015-03-09T13:13:00-07:00", "image":"http://images.apple.com/live/2015-mar-event/images/573cb_xlarge_2x.jpg" }, { "@type":"BlogPosting", "headline":"See the new flagship Apple Retail Store in West Lake, China.", "url":"http://awesometechblog.com/2015/03/09/apple_spring_forward#post1", "datePublished":"2015-03-09T13:17:00-07:00", "video":{ "@type":"VideoObject", "thumbnail":"http://images.apple.com/live/2015-mar-event/images/908d2e_large_2x.jpg" } } ] } </script> |
下記要約
Live blogsというのは、特定のイベント中にリアルタイムで更新されるウェブページの事です。Oscarsなどが例です。Googleの検索結果にスライドショーのように、ブログの更新のアイテムを表示させることができます。
Live blogページは、下記の基準を全て満たしている必要があります。
- 全てのLive Blogのアップデートの内容(テキスト+画像)は、Live blogページの中に収まるようにしないといけない
- そのアップデートは、他のページの内容のプレビュー(概略)ではいけない。
- そのアップデートの中身は、他のページのリンクさせてはならない。
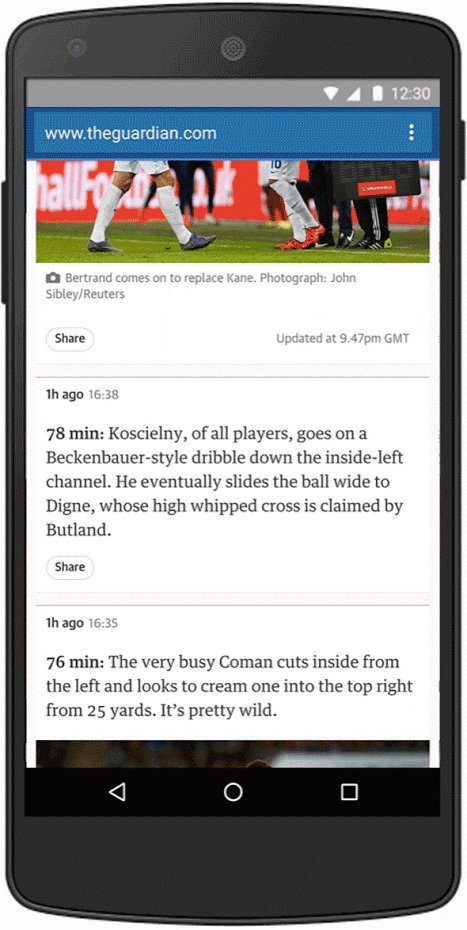
- 動画は例外:動画の更新が含まれる場合は、プレイヤーのみが表示されるようなページにリンクができる。
- Live blogの更新は、時系列に表示されなければならない。
- Live blogの更新は、閲覧に見えるタイムスタンプを記載する必要がある。日付と時間の両方が必要であり、日付だけではない。
Live blogs are web pages that are updated in real-time throughout a live event, e.g. the Oscars. Individual blog updates can be represented in Google search results as carousel items of the blog page.
Live blog pages should meet all of the following criteria:
- All Live Blog update content (text + images) should be entirely contained within the Live Blog page.
- The updates should not be a preview of other pages.
- The updates should not link to other pages.
- Videos are an exception: an update with a video can contain a URL that links to a dedicated player page.
- Live Blog updates should be displayed to the user in chronological order.
- Live Blog updates should contain a user-visible timestamp. Both date and time should be visible, not just date.
FAQ
Googleの開発チームが、下記のような質問に答えていましたので、要約しました。
下記要約
マークアップのテストはどうやってできますか?
現在、構成データのテストツールを準備している。2015年12月の終わりにはアップデートされはずです。
How can I test my markup? We are currently updating our structured data testing tool so that you can test your live blogs markup. The testing tool should be updated by the end of December 2015.
下記要約
ウィジェットやプラグインのプロバイダーはどうだろう?マークアップの埋め込みは可能か?
はい
What about widget or plugin providers? Will we be able to ingest embedded markup? Yes
下記要約
投稿アイテムのスタイルの設定は可能か?HTMLタグなどを使用できるか?
現在、改行(“
)のみサポートしている。HTMLが含まれる場合は、明示的に値を入れる必要がある。@valueや@typeを使う。@typeは”rdf:html”を使用してください。詳しくは上記のサンプルをご覧ください。
How to style blog items? Can they include HTML tags, etc? Currently, only line breaks (“
“) are supported. You should explicitly indicate the value contains HTML by using “@value” and “@type”. “@type” should have a value of “rdf:html”. See the code sample above.
下記要約
emojisはサポートされていますか?はい、UTF-8のものです。
Are emojis supported? Yes, the UTF-8 ones.
現在、テストツールはまだ開発途中ということなので、実装しても不具合を見つけることは難しいかもしれません。
The Telegraphのコードサンプル

The Telegraphの一つの記事の中に、GoogleのLive Blogの仕様を埋め込んでいる記事がありました。
今回のパリで発生したテロに関する記事です。世界中の人が関心を示しているものであり、日々内容が更新されているものです。
今後の世界平和をきちんと考える必要があるタイムリーな情報です。
こちらの記事の中に、下記のようなscriptが埋め込まれております。
上記のリンク先の記事の内容もしっかりとGoogleのLive blogの仕様を押さえているものになっていうようです。
まとめ
一つのトピックは、時系列でつなげることで、物語へと変化します。これまでバラバラだった記事を時系列に示すことで、より伝わりやすくなります。検索エンジンはどんどん進化し、今起こっていることをすぐに調べることができるようにある日も近いです。情報を発信する側はきちんとしたフォーマットで検索エンジンに伝えることで、今必要としている顧客と繋がることがより簡単にできるようになると思われます。
スクリプトが苦手という人もいるかもしれませんが、実装していて損はないはずですので、今行っている事業の広告に時間軸を加えることでより多くの利益が見込めるのであれば、検討するのも良いかもしれませんね。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。