livedoor blogを自分でカスタマイズしたい。
livedoor blogにHTML、CSSやJavacriptを変更や追加したい。
今でも人気の無料ブログ、こういう文字を追加したい、
この文字を変更したい、ここの色を変更したい。
このような機能を追加したい。ああしたい、こうしたい。色々と出てきます。
上級のタグ設定ですので、あくまでも自己責任にてお願い致します。ご自身での設定が難しい場合は、有料にて設定させていただきますので、お問い合わせください。
※また、livedoor blogは広告収入を目的としているサービスですので、商用利用はあまりオススメしておりません。
livedoor Blogにログインします。
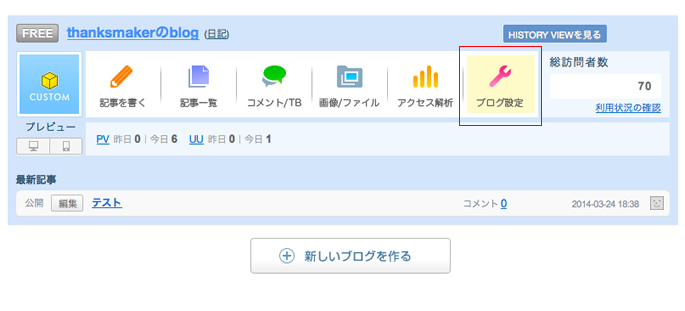
ブログ設定を選択

ログイン後、「ブログ設定」を選択します。
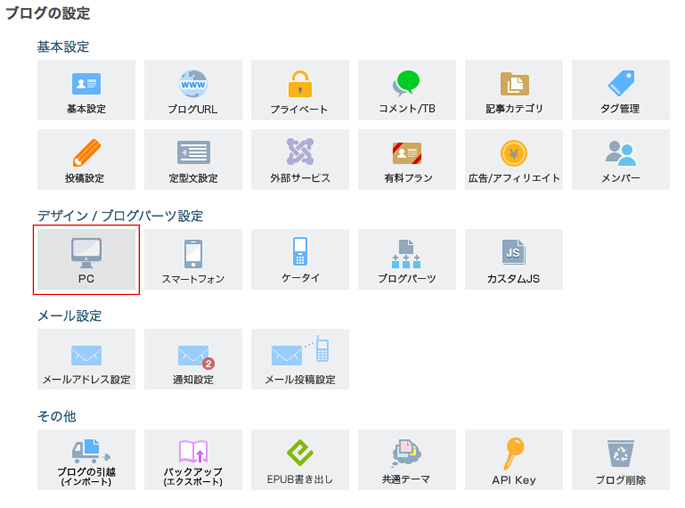
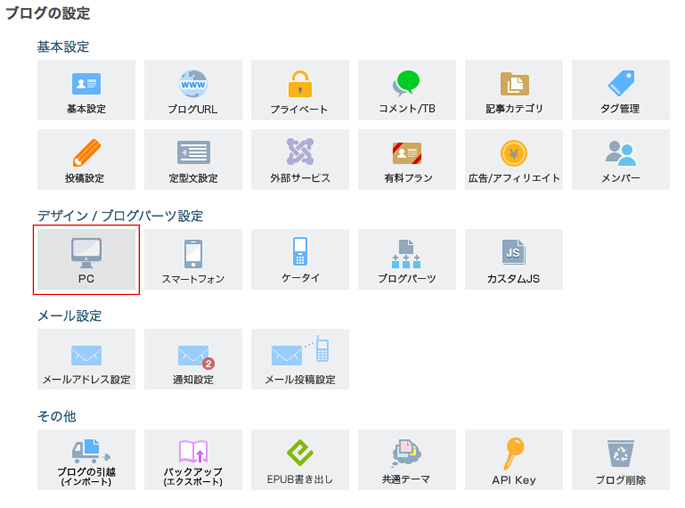
PCを選択します

「PC」を選択します。スマートフォンの上級のカスタマイズはできないようですね。
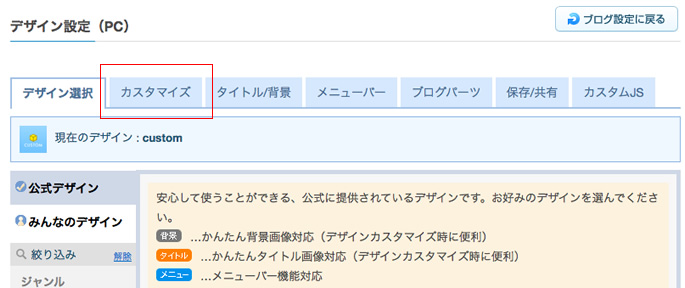
カスタマイズのタブを選択

上部のタブにありますので、クリックします。
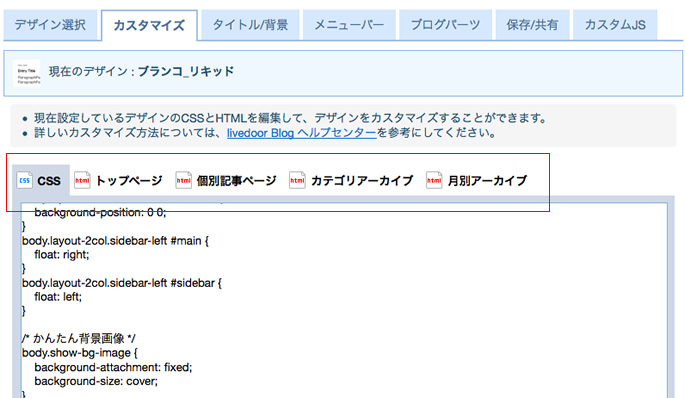
カスタマイズのタブを選択

上部に、CSS、トップページ、個別記事ページ、カテゴリアーカイブ、月別アーカイブ
のボタンが表示されると思いますので、該当する内容を変更することで、カスタマイズが可能となります。
CSS
ブログ全体のデザインを変更したい場合に変更します。
トップページ
ブログのトップページに機能やコンテンツを追加したい場合に変更します。
個別記事ページ
ブログの個別記事ページに機能やコンテンツを追加したい場合に変更します。
カテゴリアーカイブ
ブログのカテゴリアーカイブページに機能やコンテンツを追加したい場合に変更します。
月別アーカイブ
ブログの月別アーカイブページに機能やコンテンツを追加したい場合に変更します。
Javascriptを追加してみる
例として、「個別記事ページ」に「右クリック禁止」の機能を実装してみましょう。
上記のページにて、「個別記事ページ」をクリックします。
おそらく、すごい量のタグと呼ばれるスクリプトが表示されていると思います。
※選択されている「デザイン」によって若干異なる場合があります。
このような感じです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="ja" itemscope itemtype="http://schema.org/Blog"> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <$HeadSectionCommon$> <meta name="description" content="<$ArticleDescription ESCAPE$>" /> <$OGP$> <link rel="alternate" media="handheld" type="application/xhtml+xml" href="<$BlogMobileUrl$>" /> <IfFoafUrl><link rel="meta" type="application/rdf+xml" title="FOAF" href="<$FoafUrl$>" /></IfFoafUrl> <title><$ArticleTitle ESCAPE$> : <$BlogTitle ESCAPE$></title> <script src="<$EmojiJsUrl$>"></script> <script src="<$MiscJsUrl$>"></script> <!--[if lt IE 9]> <script src="<$PartsBaseUrl$>/js/html5.js"></script> <![endif]--> <script src="<$PartsBaseUrl$>/js/usr/import.js"></script> </head> <body class="meiryo page-article layout-2col sidebar-right<IfBlogBackgroundImageUrl> show-bg-image" style="background-image:url(<$BlogBackgroundImageUrl$>);</IfBlogBackgroundImageUrl>"> <$BlogHeader$> |
上級ですので、少し難しいかと思います。
ご自身で修正される場合は、何度もトライ&エラーをされる必要があるかもしれません。
この部分を見つけて下さい。
1 | <body class= |
これを下記に変更します。
スペースや不要な文字が1文字でもある場合は、故障しますので注意が必要です。
1 | <body onMouseDown="return false;" onSelectStart="return false;" oncontextmenu="alert('右クリック禁止');return false;" class= |
結果として、このようになればOKです。
※こちらは選択された「デザイン」によって異なります。
1 | <body onMouseDown="return false;" onSelectStart="return false;" oncontextmenu="alert('右クリック禁止');return false;" class="meiryo page-article layout-2col sidebar-right<IfBlogBackgroundImageUrl> show-bg-image" style="background-image:url(<$BlogBackgroundImageUrl$>);</IfBlogBackgroundImageUrl>"> |
「保存する」をクリックして完成です。
実際の個別記事が右クリック禁止となっているか確認しましょう。
トップページ、カテゴリアーカイブ、月別アーカイブなど、その他のページにも同じようにする必要があれば、追加しましょう。
まとめ
livedoor Blogの商用利用はあまりおすすめしておりません。アクセスが集まり、人気が出てきたところで無料サービスだとアカウント停止などの措置も実際にございます。
商用にてホームページを運営する場合は、きちんとした形で運用する必要があるかとお思います。
まずは試してみる。という心持ちで無料ブログサービスは利用すると良いかと思います。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。