Excelに特定のメールを自動的に書き込みして、そのExcelを誰かにシェアしておきたい方へ。
毎回メールを転送したり、手動でExcelに書き込む作業が日々の業務を圧迫している。
Power AutomateとTypeScriptを使うと、自動的に自信が受けたメールをExcelに書き込むことができるようになります。
Office365を導入している企業は多いと思います。
会社のシステムを全部Office365にし、OSからソフトウェアまで一括で管理できる大変便利なものです。
Power Automateは、誰でも簡単に社内のソフトウェアを作れるようにMicrosoftが開発したプラットフォームです。
Excelに書き込むまでの流れ
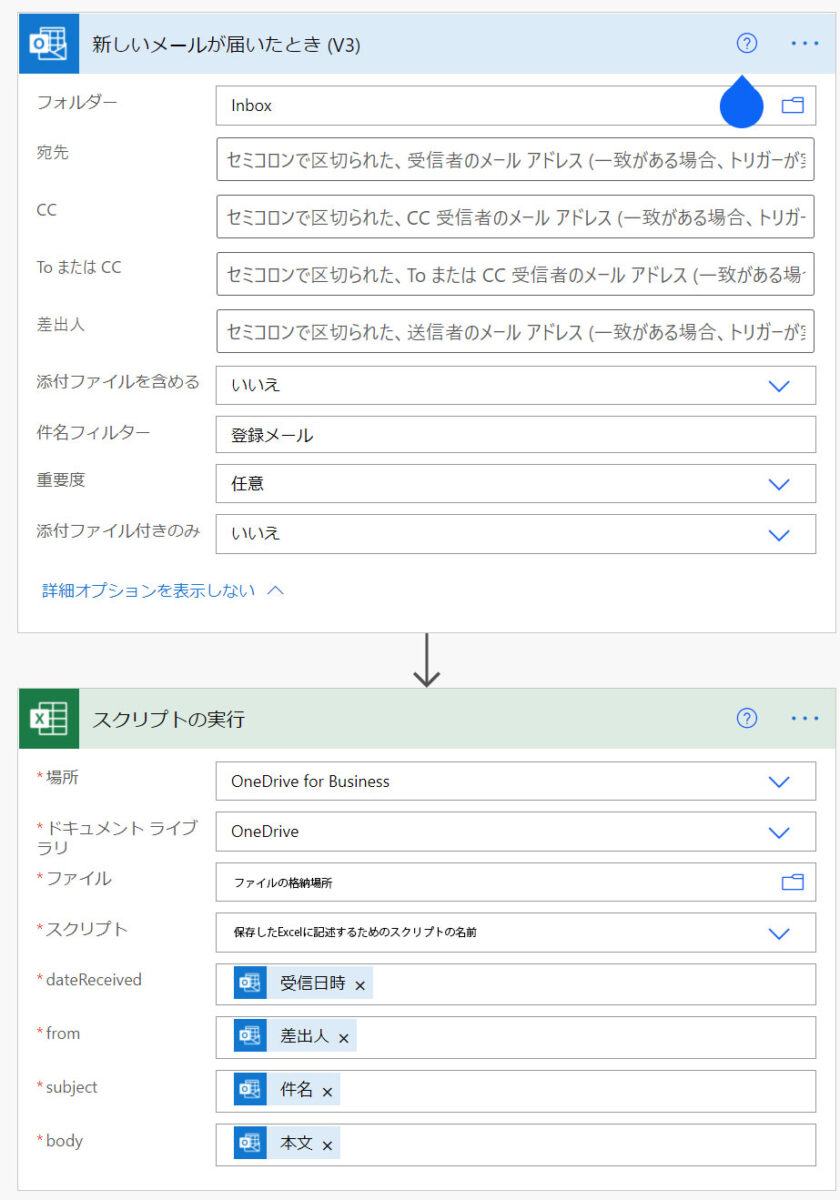
Power Automateで、特定の題名やメールアドレスからメールが届いた場合にFlowを起動させ、その流れでExcelのスクリプトを起動させ、受け取った情報をExcelに書き込みます。
Excelシートをスクリプトで作成する
Excel Online上で下記のスクリプトを起動させ、必要な設定がされているExcelシートを作成します。
Excelファイルをまずは、作成し、「自動化」を選択、書きのスクリプトを任意の名前で保存してください。
その後、コードエディタから、「実行」をクリックすると、作成されたExcelファイルの中にシートが作成されます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | function main(workbook: ExcelScript.Workbook) { //ワークシートを追加します。 let registrationSheet = workbook.addWorksheet("Registrations"); // 必要なテーブルを作成します。 registrationSheet.getRange("A1:E1").setValues([ ["No.", "Date", "Subject", "Body", "Email"] ]); let newTable = workbook.addTable(registrationSheet.getRange("A1:E2"), true); newTable.setName("EmailTable"); // PivotTableをワークシートに割り当てます。 let pivotWorksheet = workbook.addWorksheet("Subjects"); let newPivotTable = workbook.addPivotTable("Pivot", "EmailTable", pivotWorksheet.getRange("A3:E1000")); // PivotTableの階層を設定します。 newPivotTable.addRowHierarchy(newPivotTable.getHierarchy("Date")); newPivotTable.addRowHierarchy(newPivotTable.getHierarchy("Subject")); newPivotTable.addRowHierarchy(newPivotTable.getHierarchy("Body")); newPivotTable.addDataHierarchy(newPivotTable.getHierarchy("Email")); } |
作成プログラム実行時の注意
列の数がきちんと揃っていないと、書き込みプログラムでエラーになるので注意が必要です。
最初の段階で、どの列が必要か?をきちんと定義しておく必要があります。
Excelシートに下記のスクリプトを設置する
上記と同じExcelファイルで下記のスクリプトを読み込めるようにしてください。
「自動化」の中に、同様にファイルを作成し、下記の内容を記述します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | function main( workbook: ExcelScript.Workbook, dateReceived: string, from: string, subject: string, body: string) { // 上記で作成したExcelを取得します。 let registrationWorksheet = workbook.getWorksheet("Registrations"); let table = registrationWorksheet.getTable("EmailTable"); // 上記で作成したExcelのテーブルを取得します。 let pivotTableWorksheet = workbook.getWorksheet("Subjects"); let pivotTable = pivotTableWorksheet.getPivotTable("Pivot"); // Power Auotmateで取得したデータを加工しています。日本時間に合うようにカスタマイズすることができます。 let emailDate = new Date(dateReceived); emailDate.setHours(emailDate.getHours() + 9); let emaiDate_year = emailDate.getFullYear(); let emaiDate_month = emailDate.getMonth() + 1; let emaiDate_date = emailDate.getDate(); let emaiDate_hour = emailDate.getHours(); let emaiDate_minute = emailDate.getMinutes(); let emailDateText = String(emaiDate_year) + "/" + String(emaiDate_month) + "/" + String(emaiDate_date) + " " + String(emaiDate_hour) + ":" + String(emaiDate_minute); // 転送などがされた場合に、頭文字を割くすることができます。こちらの設定は自身の設定に合わせる必要があります。 let subjectText = subject.replace("RE: ", "").replace("FW: ", ""); // メールの本文をタグなしの状態で取得し、bodyTextに入れます。 let bodyText = body.replace(/<("[^"]*"|'[^']*'|[^'">])*>/ig, ''); //そこから必要な箇所を正規表現で抜き出します。この辺も必要な条件で抜き出しましょう。こちらは正規表現のサンプルです。bodyTextを一度ログやセルに吐き出して、抜き出す文言をカスタマイズすることで抜き出せます。特定の文字と改行の間にある文字を抜き出すサンプルです。 //let nameText = bodyText.match(/ 名前: (.+?)\r\n/); //let companyText = bodyText.match(/ 会社名: (.+?)\r\n/); //テーブルにデータを書き込む。最初は空欄、日付、題名、本文、送信者メールアドレス table.addRow(-1, ["", emailDateText, subjectText, bodyText, from]); //リフレッシュして完了です。 pivotTable.refresh(); } |
Power Automateの設定情報
dateReceived:メールの受信日時
from:送信者
subject:題名
body:本文
TypeScriptの変数に合わせて自動で、Power Automateがどの情報を取得するか判断して、表示させてくれます。
受信日時、差出人、件名、本文を返信に割り当てます。
「登録メール」という文字が件名に含まれるメールを受信した時に、起動する仕掛けになります。ご自身でカスタマイズする必要があります。
エラーの検出
Power Automateで実行された内容のエラーログは、Power Automate上で確認することができます。割り当て先がない、作成されたテーブルと受信されたデータで整合性が取れないなど、さまざまです。うまくいくまでテストしていく必要があります。
まとめ
慣れていないと最初は設定に戸惑うこともあるかもしれません。ただ慣れてしまうとスクリプトは使いまわすことができるので、毎日のつらいルーチン作業を楽にすることができる可能性があります。できないと諦めると毎日の業務が常に終わらず時間を割くべき案件に時間が取れず非効率が起こるかもしれません。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。