Google Analyticsを使ってパラメーターの値を収集したい
メルマガのURLのアクセス解析をしたい
ソーシャルメディアからの特定のURLのアクセスを知りたい
Google Analyticsを使って、サイトやブログのアクセス解析をしている事業者の方は多いと思います。キャンペーンを行なう時に、効果測定をしやすいようにパラメーターを設定すると非常に便利です。
プログラミングがあまり得意でないという方に、JavaScriptを使った一例を紹介しておきます。
自分の備忘録がてら。。。
まず最初に
Google Analyticsをサイトに組み込んでいることが前提です。Google Analyticsの組み込み方は、あえて説明はしません。
URLはこんな感じになります。
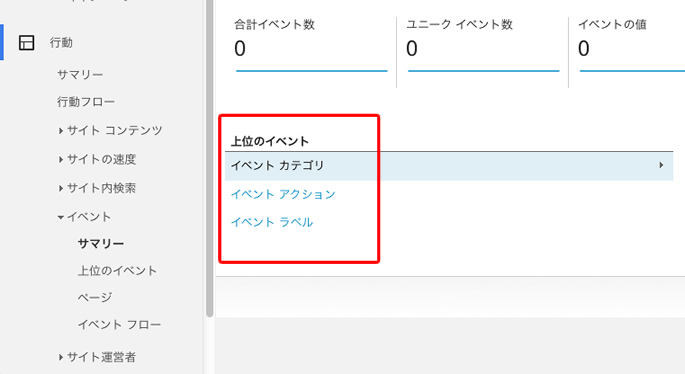
http://www.ドメイン名.xxx/xxxx/xxxx.html?g=イベントカテゴリ名&e=イベントラベル名
URLがイベントアクション名になります。
イベントを登録する関数に、ga();が使用できます。
1 | ga('send','event',g,イベントアクション,e); |
で取得した内容をGoogle Analtyicsのイベントに入れ込むことが可能です。

URLのパラメーターを取得する
varで変数を定義した上で、書き込みを行います。
取得する関数は、getUrlVars()を使います。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | var e = getUrlVars()['e']?getUrlVars()['e']:''; var g = getUrlVars()['g']?getUrlVars()['g']:'nogroup'; var page = window.location.pathname; if(e!=null && e!="") ga('send','event',g,page,e); function getUrlVars() { var vars = [], hash; var hashes = window.location.href.slice(window.location.href.indexOf('?') + 1).split('&'); for(var i = 0; i < hashes.length; i++) { var hash = hashes[i].split('='); vars.push(hash[0]); vars[hash[0]] = hashes[i].substring(hash[0].length+1); } return vars; } |
「=」がうまく取得出来ない場合
変数に=を使う場合、うまくイベントに送信出来ない場合があります。その場合はこちらを使うことも可能です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | var e = getUrlVars02()['e']?getUrlVars02()['e']:''; var g = getUrlVars02()['g']?getUrlVars02()['g']:'nogroup'; var page = window.location.pathname; if(e!=null && e!="") ga('send','event',g,page,e); function getUrlVars02() { var vars = []; var param = location.search.substring(1).split('&'); for(var i = 0; i < param.length; i++) { var keySearch = param[i].search(/=/); var key = ''; if(keySearch != -1) key = param[i].slice(0, keySearch); var val = param[i].slice(param[i].indexOf('=', 0) + 1); if(key != '') vars[key] = decodeURI(val); } return vars; } |
まとめ
かなりざっくりまとめましたが、Googleとフレンドリーにサイト運営することで、顧客から見つけやすいサイトになります。メールマガジン発行やソーシャルメディアでの宣伝で、どのキャンペーンでどれだけのアクセスが合ったかわかりやすくすることで、次の企画を立てやすくなるかもしれません。サイトをプレーンのhtmlで作ってしまった場合に、パラメーターの取得はJavaScriptが気軽で良いですね。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。