自分のホームページがもっとさくさく早く表示されたらいいのに。
そう思われた事はありませんか?Wordpressを使ってホームページを運営している方であれば、「メディア」内にある画像を圧縮してページの表示スピードを速くする事ができるようになります。
数百ページ規模になると、どんどんホームページが重くなってきてしまいます。
バックアップを取っているならなおさら、ファイルサイズを気にしないと運営が難しくなりますね。
こちらでは、Wordpressのプラグイン「EWWW Image Optimizer」を画像最適化を行ないます。利用は無料ですので、試す価値ありでしょう。
EWWW Image Optimizerとは?
– ページの表示スピードが速くなる。
– サーバーの転送量を押さえる事ができる
– これまでアップロードした画像を一括で圧縮できる
– これからアップロードする画像を自動で圧縮できる
– PNG、JPGを圧縮できる。
– PNGからJPGあるいは、JPGからPNGへ拡張子を変更して圧縮できる。(imgタグのsrc変更が必要です。)
– 管理画面から簡単にボタン一つで行なえる。
大きな画像をアップしてしまって、閲覧に時間がかかってしまうと、そのページ自体を閉じられてしまう場合があります。
持ち出せるWifiを持っている場合、転送量に1ヶ月の制限がある場合もあります。重いホームページは嫌われる傾向にあります。
1ページあたりの転送量(サイズ)を小さくすることで、見る人に優しいホームページ作りができます。
EWWW Image Optimizerを使ってみる
大きく分けて2種類の使い方があります。用途に合わせてお使いください。
一つずつ個別に画像を圧縮最適化する

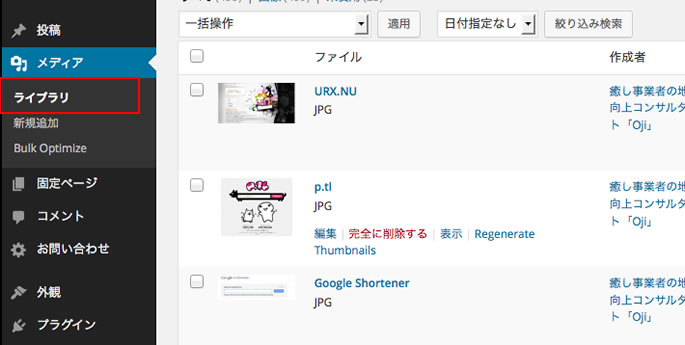
最初に管理画面内の「メディア」を開き、「ライブラリ」をクリックします。

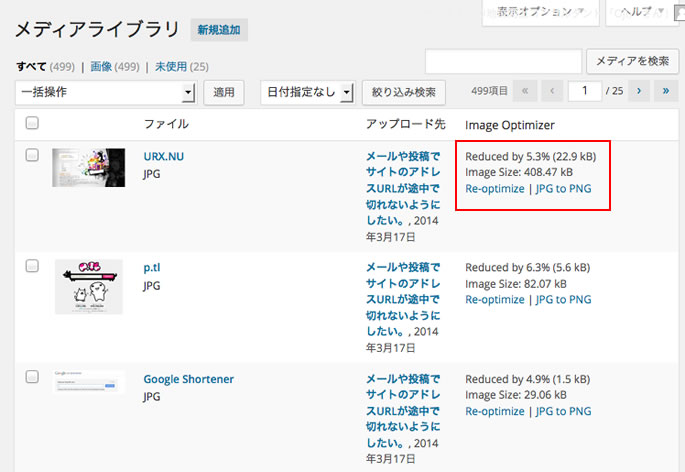
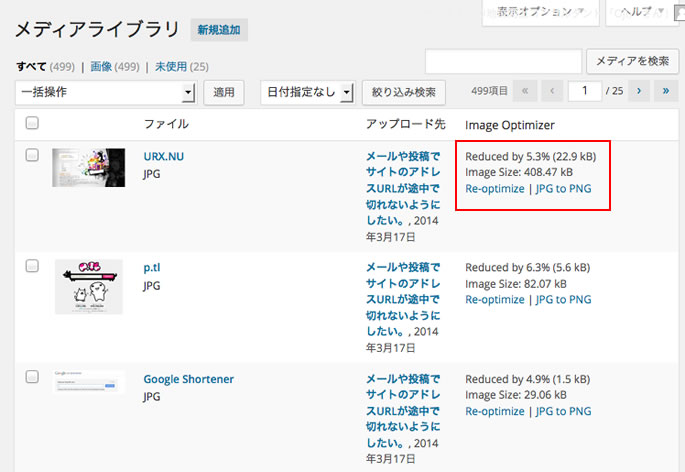
一つ一つの画像の横に、このような設定があります。opimizeは最適化するという意味、Re-が付くと「再び」という意味になります。
。JPGtoPNGなどは、フォーマット形式(拡張子)を変更する事を意味しますね。
該当する内容をクリックすると最適化が始まります。最適化されると、圧縮率などが表示されます。
一括で全ての画像を圧縮最適化する

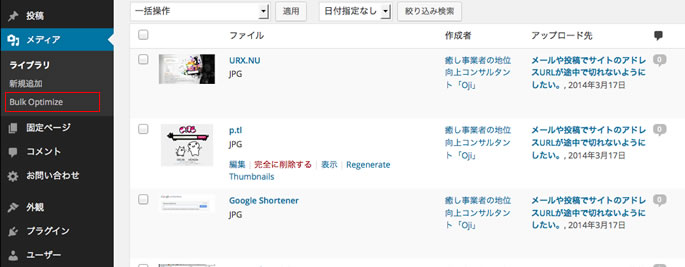
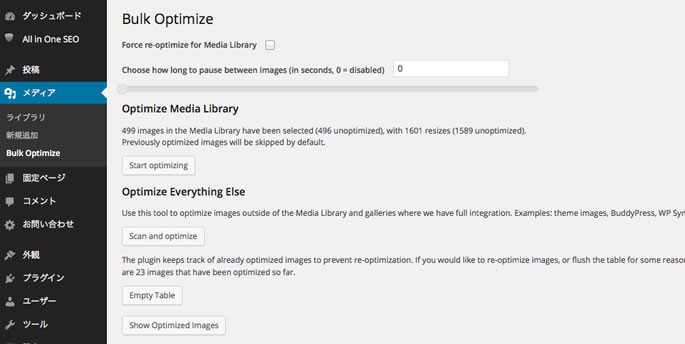
まず、「メディア」を開き、「Bulk Optimize」をクリックします。すると、画像情報をimportしてくださいという画面が表示されるので、importをクリックします。

このような画面が表示されます。
「Force re-optimize for Media Library」は、一度最適化した画像をもう一度強制的に最適化し直すという設定です。
「Optimize Media Library」
503 images in the Media Library have been selected (496 unoptimized), with 1613 resizes (1589 unoptimized).
Previously optimized images will be skipped by default.
この部分では、メディアの中にいくつの画像があり、その一つずつがサイズ別に格納されているため、その約4倍程度の画像が存在していることを知らせています。
「Scan and optimize」をクリックすると、画像圧縮最適かが始まります。
「Empty Table」をクリックすると、これまで圧縮した画像の履歴を初期化します。こちらはあまり必要ないと思います。
「Show optimized images」をクリックすると、一括、個別に関わらず、EWWW Image Optimizerを使用して圧縮された画像一覧が表示されます。
お使いの管理画面にインストールする

こちらのプラグインは、無料の公式プラグインです。公式ですので比較的安心に利用する事が出来ます。
お使いの管理画面の左メニュー内にて、「プラグイン」を選択、「新規追加」を選択し、「EWWW Image Optimizer」と入力して、検索してインストールする事が出来ます。
EWWW Image Optimizerの公式ページはこちらです。
まとめ
ページを軽くする事は、見る人への利便性への配慮に加えて、検索エンジン対策にもつながります。
ページが軽くて内容が充実しているホームページを検索エンジンは評価します。もし一つ一つを手作業でやるながら、慣れていない人なら数ヶ月かかってしまう作業かもしれません。画像最適化は骨が折れる仕事であると思います。
このようにWordpressを使う事によって、画像を最適化することで、時間的にも効率がよく、コストパフォーマンスも高いと言えるでしょう。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。