
サイトの表示スピードをアップさせたい。
検索エンジンに登録されるページを増やしたい。
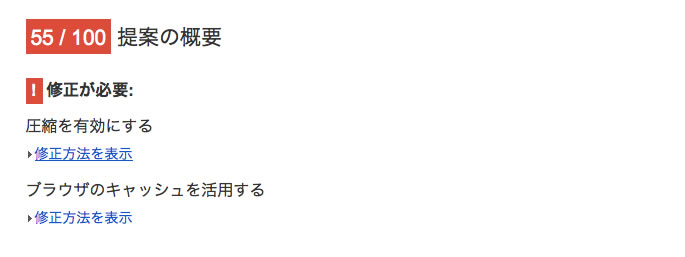
PageSpeed Insightで警告が表示された。
ページの表示スピードが遅ければ、閲覧する人がページを見ずに閉じてしまいます。遅かったり、早かったりしても、遅い分だけ閲覧数が減ります。たかがそのぐらいと思われるかもしれませんが、ページ表示速度が遅いのは結構深刻な問題です。閲覧率が10%減るとそれだけ売り上げにも影響を与える場合が少なからずあるからです。
ページが重いと新規の閲覧者は警戒して、悪質サイトかもしれないと思ってしまうかもしれません。
もう一つは、ページが遅いと検索エンジンに嫌われるというものがあります。閲覧スピードもユーザビリティの一つとして、審査され検索エンジンに上位表示させるかを検討させる一つの要素になっているからです。
このページでは、Xserverの設定を使い、ページの表示速度を速め、Googleにより多くページが認識され、閲覧者にストレス無く届けるアドバイスを掲載します。
PageSpeed Insightを使って調べる

Googleが提供しているページ速度をチェックするツール「PageSpeed Insight」を使ってみてください。あなたが作成した渾身の記事、アクセスが上がっている記事でも良いと思います。どのような結果が出ますか?
Google PageSpeed Insight
このように赤い表示がされていませんか?圧縮を有効にしましょう。キャッシュを活用しましょう。
?マークが頭をよぎる方もいるかもしれません。
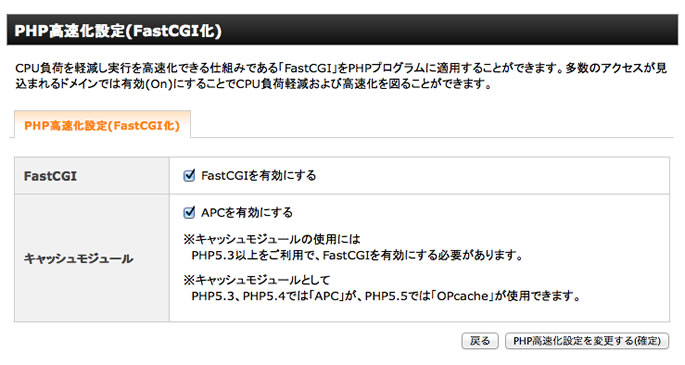
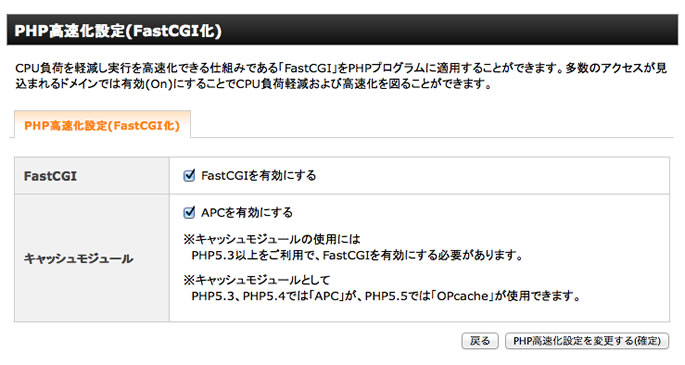
XserverのPHP高速化設定

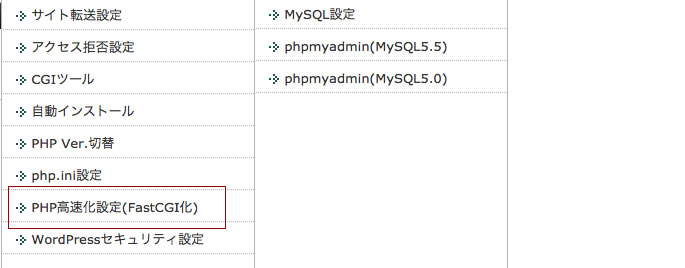
Xserverの管理画面にログイン後、上記のようなリンクを見つけてください。「PHP高速化設定」です。クリックしましょう。
有効にする

FastCGIを有効にする、APCを有効にする、の二つをオンにしましょう。PHPのバージョンが伴わない場合は、APCをオンにすることはできません。
このモジュールについては、こちらで言及されています。
APC/OPcacheについて
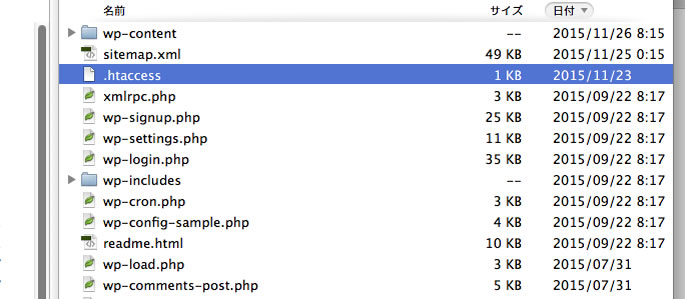
htaccessを見つける

FTPでログインして、お使いのサイト内のファイルを確認します。すると.htaccessというアクセスを制御するファイルが見つかると思います。それを編集しましょう。
htaccessにスクリプトを挿入する
上記のXserverの設定を有効にした後、htaccess内に下記の内容を挿入します。キャッシュを設定し、フィルターを設定するものです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | ExpiresActive On ExpiresByType text/css "access plus 1 days" ExpiresByType image/gif "access plus 10 days" ExpiresByType image/jpg "access plus 10 days" ExpiresByType image/jpeg "access plus 10 days" ExpiresByType image/png "access plus 10 days" ExpiresByType application/x-javascript "access plus 10 days" <IfModule mod_deflate.c> SetOutputFilter DEFLATE BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary SetEnvIfNoCase Request_URI _\.utxt$ no-gzip AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php </IfModule> |
まとめ
コンテンツの充実はサイト運営において、非常に重要なことですが、そもそもサイトが表示されなければ、コンテンツの有効性も審査されません。ページの読み込みスピードを速める事で検索エンジンからの評価が上がり、そして閲覧者からの評価も上がります。効果な高速なサーバーを使用することも可能ですが、その前に出来る限り高速化を検討した上で、ハードウェアの交換を検討する方が安全です。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。