全ページに同じ文章やバナーを入れたい。
しかも、管理画面で変更できるようにしたい。
デザインテーマテンプレートの中に入れたい
そんな悩みを追加してくれるのが、「Global Content Blocks」というWordPressのプラグインです。これを使うと、投稿、固定ページ、さらにはデザインテーマテンプレートの中にPHP設定で指定したページに同じ処理やコンテンツを追加する事が可能になります。
WP HTML Block
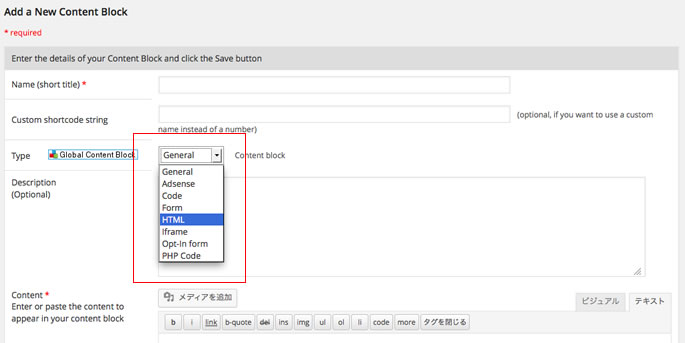
「Global Content Blocks」の設定画面

こちらは、「Global Content Blocks」のコンテンツ設定画面です。このように色々な種類のコンテンツを差し込む事ができます。PHPもあるので、時計を入れたり、特定のページにだけ処理をいれたり、そんな事が可能ですね。
「Global Content Blocks」をインストールする

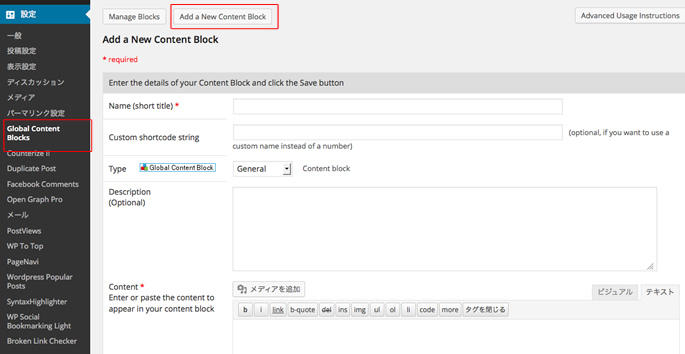
インストールは簡単です。お使いの管理画面の「プラグイン」から「新規追加」をクリックし、「Global Content Blocks」を検索、インストールし、有効かしましょう。有効かすると「設定」の中に、項目が追加されているはずです。
「Global Content Blocks」の追加設定

設定の中の「Global Content Blocks」をクリック後、「Add a New Contents Block」をクリックします。すると入力できる画面になるので、こちらで入力しましょう。HTMLタグを使用してキレイに成形する事が出来ます。
設定した内容を投稿と固定ページに設定する

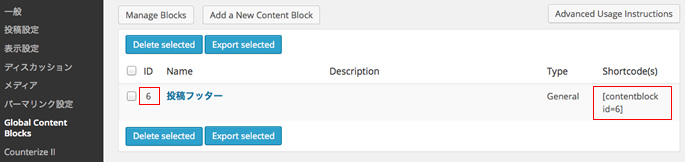
コンテンツが追加されるとこのようなページになります。赤い枠で印を付けたところに注目してください。
右側のshortcodeをコピーして、投稿や固定ページに埋め込んで投稿することで利用できます。
contentblock id=6ですね。[と]で囲む事でコードであるという表現になります。idはコンテンツの管理番号ですね。
設定した内容をデザインテーマテンプレートに適用する
投稿や固定ページだけでなく、デザインテンプレートのPHPファイルを開いて直接編集する事ができます。
これを行なうと、管理が楽になりますね。
1 2 | <?php echo gcb(id);?> //idはGlobal Contents Blocksの管理番号 |
上記のイメージの例だと、管理番号6ですので、
1 | <?php echo gcb(6);?> |
となりますね。
まとめ
ページが多くなればなるほど、共通部分を一括で変更したい場合が増えてきます。何千ページにもなり、一つのバナーを変更したい。
そんな時に、数日もかかる。そんな時間はもったいないですよね。時間短縮でもっとご自身のサービスに注力した方が効率が良いです。また、きちんと整理されていないとそのサービスを必要としているお客様にきちんと伝わらず迷惑がかかります。きちんと情報をタイムリーに伝えるためにも、最初の構築の時点で、このような共通部分を抜き出し、季節やイベントによって置き換えるなど、柔軟にページを更新していきたいものですね。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。