Microdata形式を簡単に検証したい。
サイトエラーが発生していないか?チェックしたい。
HTML内に設定していない項目があるか知りたい。
競合他社の構造をきちんと把握し、検索エンジンに必要な情報をきちんともれなく伝えられているかどうか?競合が設定している内容は出来る限り、自社サイトにも設定しておきたいところ、なぜなら、検索順位に大きく影響を与える可能性があるからです。
一つ一つサイトの設定を確認していくには、時間と労力がかかります。
Google Chromeに便利なプラグインがあり、気になるページをすぐにチェックする機能があります。これを入れておくだけで、このサイトは?なぜ自社サイトよりも、上位に表示されているのか?を知る手立てになります。
Microdataを確認するプラグイン
4つの厳選したGoogle Chromeのプラグインを集めました。ご自身に合うものを利用してください。個人的には、META SEO inspectorが一番おすすめです。
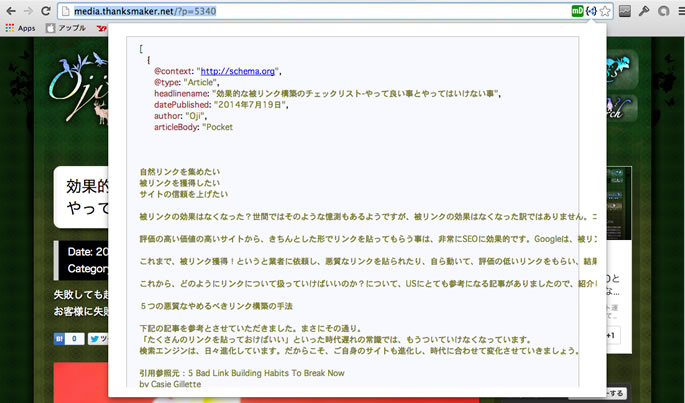
Microdata.reveal
コメント
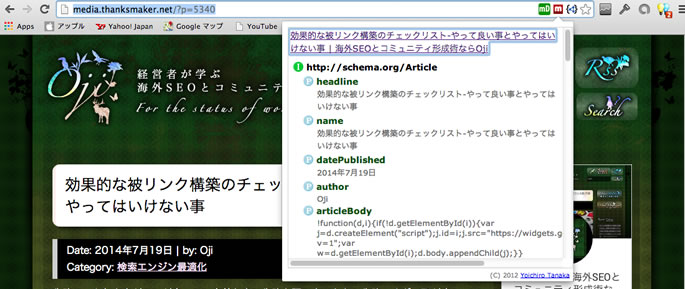
インストールが完了すると、アドレスバーの右にアイコンが表示されます。そのアイコンをクリックすると、現在表示されているページの構成が表示されます。Microdataでどのような内容が設定されているのか?を一目瞭然で調べられます。
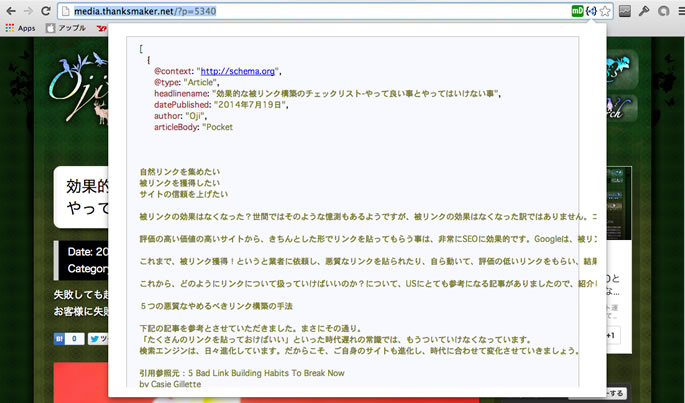
Microdata/JSON-LD sniffer
コメント
上記と同じように、アドレスバーの右側にアイコンが表示され、クリックすると内容が表示されます。改行がきちんと入るので、少し見やすいかもしれません。表示内容は、上記とさほど変わりません。
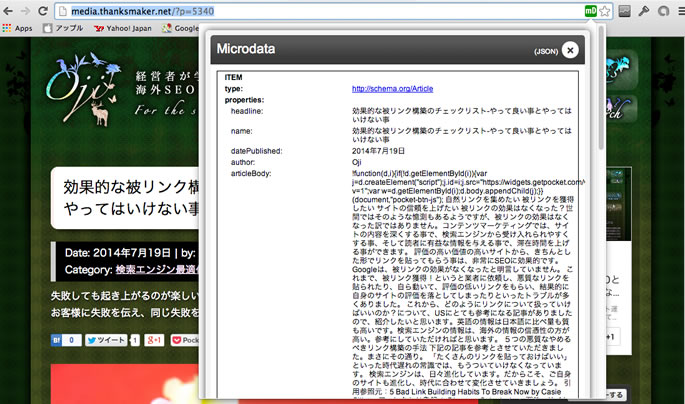
Semantic inspector

コメント
こちらもMicrodataの確認をする事が可能です。デザインはすっきりシンプルな印象です。きちんと設定されていないものがあれば、追記するようにしましょう。
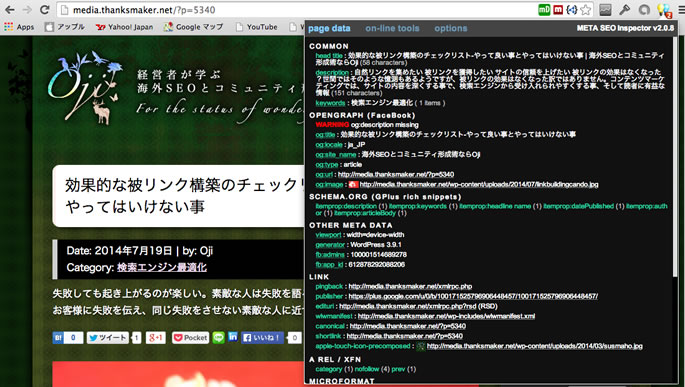
META SEO inspector
コメント
こちらが結構使えるプラグインです。OpenGraphからMicroFormat、基本設定情報まで一覧で確認できます。黒い画面がちょっとクール。エラーが発生している場合は、赤文字で表示してくれるので、修正も楽ですね。
まとめ
ホームページは、閲覧できれば良いという時代はもう終わりました。デザインとコピーライティングと検索エンジンにきちんと伝えるHTMLソースがきちんとそろって、価値のあるサイトが生まれます。
デザインだけを見ていたり、コピーライティングだけを見ているのがほとんどですが、検索されなければ、集客性は半減してしまいます。だからこそ、このようにソースがきちんと設定されているか?を随時確認していくと良いですね。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。