パソコンで画面を閲覧している人よりも、スマートフォンやタブレットなどで閲覧している人の方が多くなっています。
スマートフォンでパソコンホームページを見ると、文字が小さく見にくい、横にしたり、拡大したりしてなんとか読む。そういうホームページでは、伝えたい事が伝わないという悲しい事が起こる場合があります。
パソコンで見ている画面の幅をドラッグで変えると、それにあわせて画面の表示が最適化されたものになる。
ご覧になった事があるかもしれません。ちなみに、こちらのホームページもレスポンシブデザインとなっています。
パソコンとタブレット、スマートフォンでホームページを分けると管理が大変です。
PHPやJavascriptなどを使って、CSSを切り替える事ができますが、ここでは、CSSで簡単に画面表示の幅によって、表示を変化させ、管理を楽にする方法をお伝えします。
まず、viewportを記述する
パソコンよりも画面が小さい端末で表示させる場合、文字の大きさなどが、一番大きなサイズに合わせているのがデフォルトです。
デバイスによって、文字の大きさを最適化する。これをまずmetaタグに記述する必要があります。
1 | <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" /> |
端末(デバイス)によって、1倍の拡大率で表示してくれ、画面は最適化されているのに、文字がおかしい。
なんて事になるのを防ぎます。
HTMLに直接書いているwidthの設定を外す
CSSで記述されている内容よりも、HTMLに記述されている内容の方が優先されます。
レスポンシブデザインのデザインのコントロールは全て外部CSSで行なうようにしてください。
こんな例はNGです。
1 2 | <div width="1000px">●●●</div> <div style="width:1000px;">●●●</div> |
クラス指定で設定してください。
1 | <div class="main_contents">●●●</div> |
.CSSファイルに記述する
パソコン用のCSSの中に書き込む事ができます。CSSの中の設定は、上述のものを上書きする特性があります。
画面サイズの大きさ順に記述します。
タブレット端末用のCSS
タブレットによって幅が異なります。
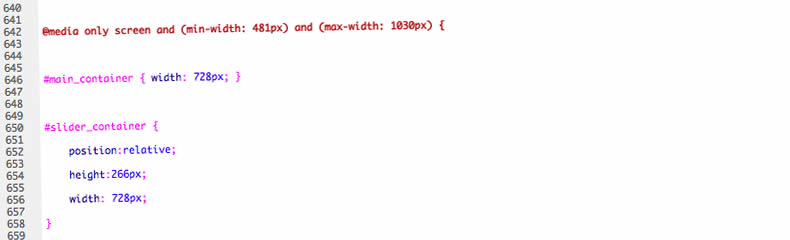
ここでは、iPad用の設定です。幅が481px以上、1030px未満という画面では、下記の設定を採用するというものです。
[css]
@media only screen and (min-width: 481px) and (max-width: 1030px) {
/*この中にクラスを上書きする */
}
[/css]
スマートフォン端末用のCSS
スマートフォンによって画面の幅が異なります。
ここでは、iPhone用の画面の場合は、という設定です。
幅が480以内であれば、下記の設定を採用するというものです。
[css]
@media screen and (max-width: 480px) {
/*この中にクラスを上書きする */
}
[/css]
できあがり
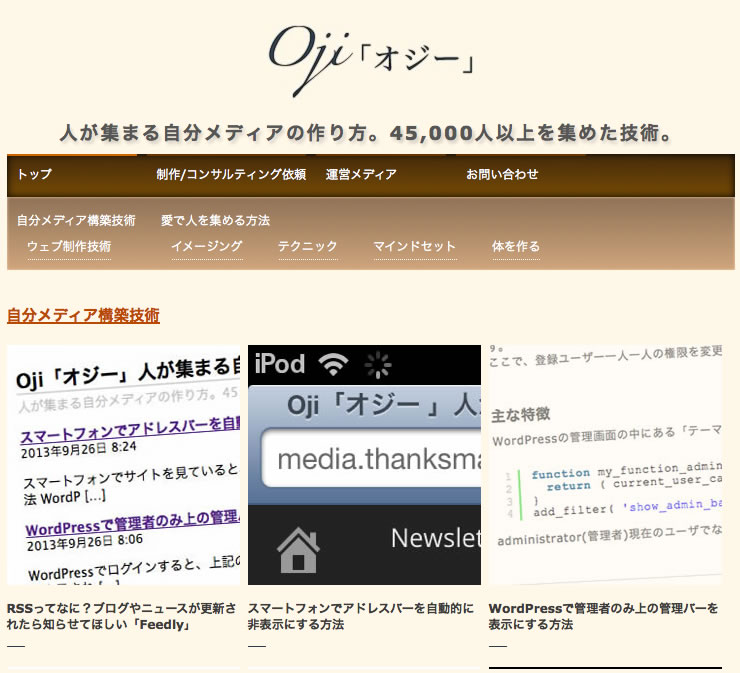
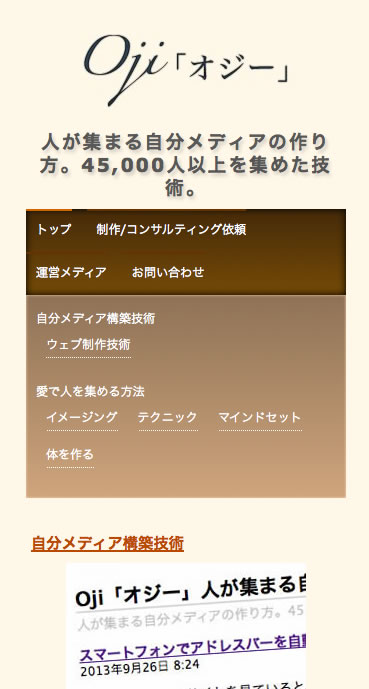
クラスの上書き、微調整を行ない、このようにパソコン、タブレット、スマートフォンで閲覧画面を最適化することができました。

iPad用のページ

iPhone用のページ
まとめ
これから端末がどんどん増えていき、画面のサイズ、解像度もあがっていくと思われます。
より多くの人にストレスなく見てもらうことで、自分メディアの信頼性もあがっていきます。
せめて、スマートフォンだけでも対応したいところです。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。